Introduce Form Builder:

This is a universal solution to create various types of filling forms and display them on your website. Collect insights from your current and potential customers through easily-filled survey form, feedback form, rating requests and other formats. Design the form structure, choose elements, specify types of inputs, add scales and many more to create manageable and effective filling forms for data collection.
Main Feature Form Builder:
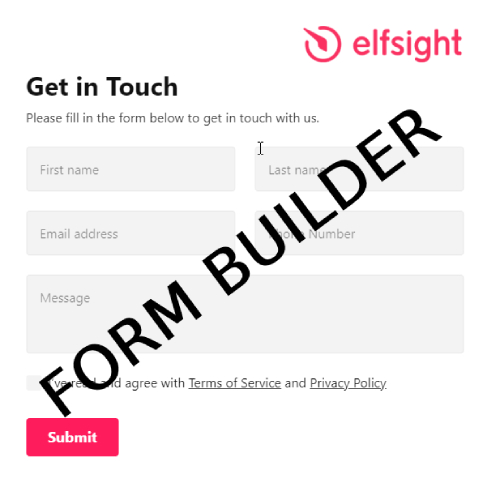
Contact Form
Design an inviting and simple contact plugin with Elfsight WordPress Form Builder to attract customer contacts. Our app has all the necessary elements: fields for name, phone, address, email, and more contact details, with labels, descriptions, and placeholders to hint how to fill them correctly.
Survey Form
It’s very easy to arrange a survey with multiple choice questions for your clients or website users. Elfsight Form Builder plugin includes three types of selects: checkbox, radio buttons and dropdown. The Label is here to write the question, and you can add unlimited number of answer options.
Feedback form
Collect customer insights about your business with a handy and friendly feedback form. You can offer users four types of ratings: Number scale, Star scale, Smileys and Thumbs. Add labels, descriptions, vary the range of the scale and set scale captions to give prompts.
Multi-step forms
With Elfsight Form Builder for WordPress, you can break the filling process into several steps with separate validation. It will be done automatically if you add two and more groups of elements. Create as many groups as you need and change their order. Users will navigate with Next and Back button. To visualize the progress, there’s a progress bar with steps count and description.
Effective positioning on the site
Default layout for content areas
A classical layout that will blend in and look balanced on any page of your site. It works well for placing your form into a content zone, for example a Contact us form on a contact page of your site. You can vary the width of your form to make it fit your space requirements.
Boxed layout with minimalist look
Minimalist layout that makes the app look more defined due to showing outer and inner borders and coloring the header. It creates a contrast and highlights the header of the form. It is also a good variant for content areas and has flexible width.
Floating layout for adding to several pages
This layout is a great solution if you need a form placed on several pages of the site. It is shown as a small icon that goes up and down following the scroll and expands to full size on a click. For example, you can create a feedback request form and add it on each site page.
Breaking elements into columns
One more way to change the organization of elements is to change the number of columns. You can set your form elements into one, two or three columns, whatever layout you have chosen. This can be useful to save space and make the form more compact.










Reviews
There are no reviews yet.