-
×
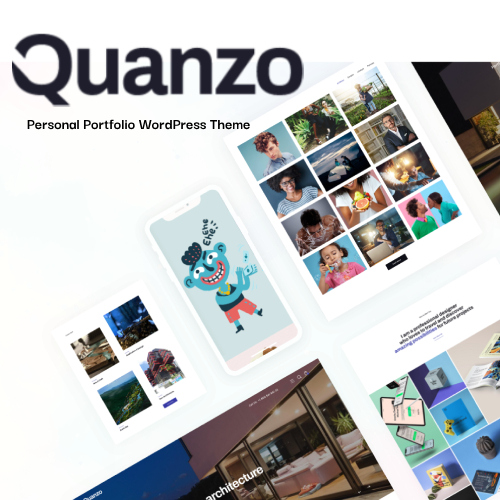
 Quanzo - Personal Portfolio WordPress Theme
1 × $6.99
Quanzo - Personal Portfolio WordPress Theme
1 × $6.99 -
×
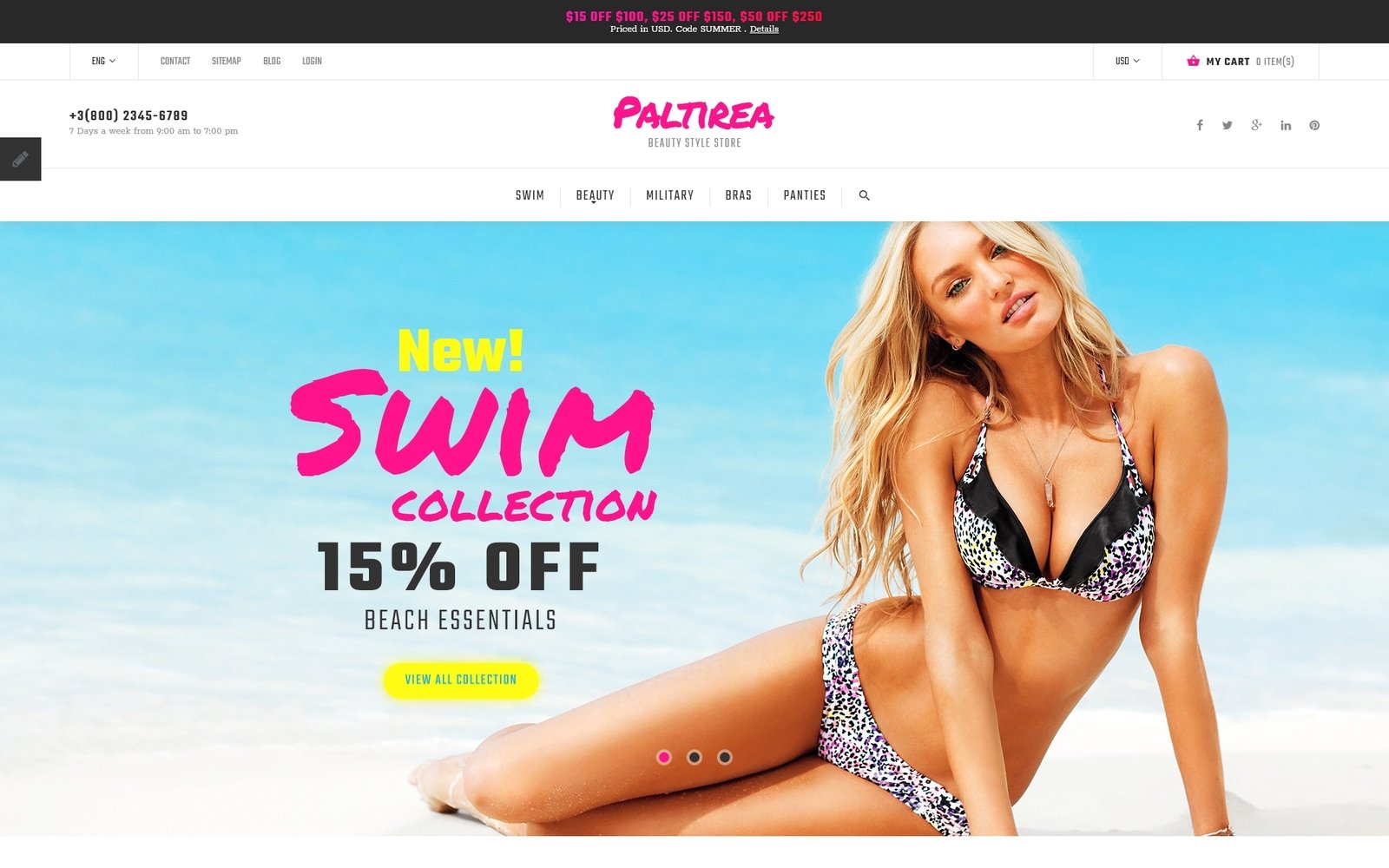
 Paltirea - Lingerie Responsive OpenCart Template
1 × $6.79
Paltirea - Lingerie Responsive OpenCart Template
1 × $6.79 -
×
 Gravity Perks - All Addons Pack
1 × $7.99
Gravity Perks - All Addons Pack
1 × $7.99 -
×
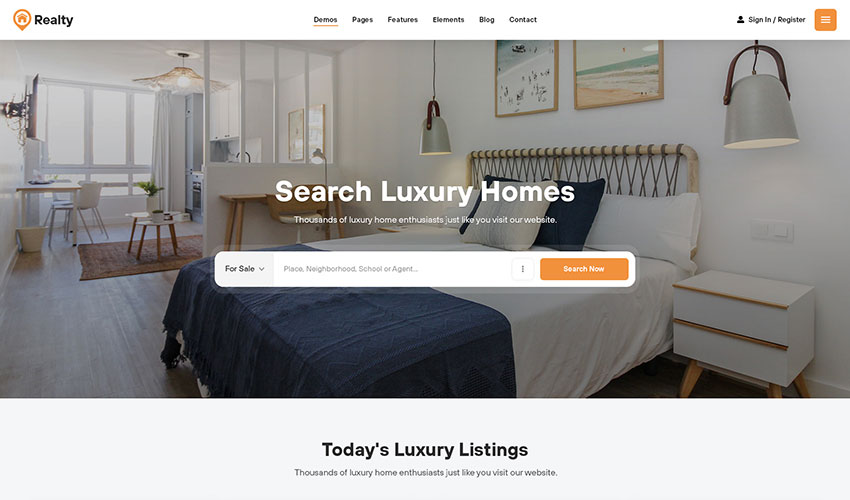
 Realty - Real Estate WordPress Theme
1 × $6.79
Realty - Real Estate WordPress Theme
1 × $6.79 -
×
![[Lifetime Key] Scripts Organizer](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20247%20247%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E) [Lifetime Key] Scripts Organizer
1 × $6.99
[Lifetime Key] Scripts Organizer
1 × $6.99 -
×
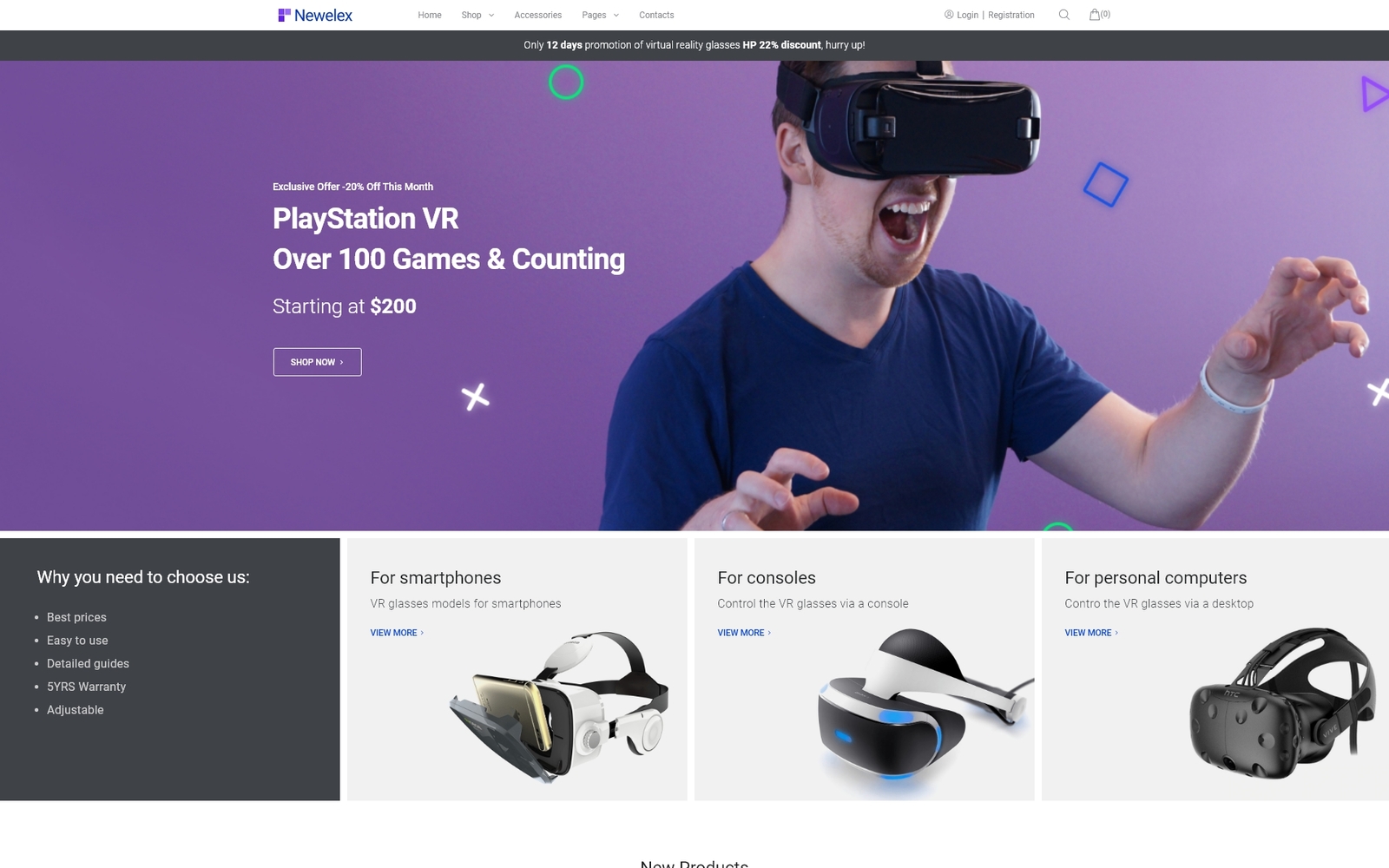
 Newelex - Electronics ECommerce Classic Elementor WooCommerce Theme
1 × $6.79
Newelex - Electronics ECommerce Classic Elementor WooCommerce Theme
1 × $6.79 -
×
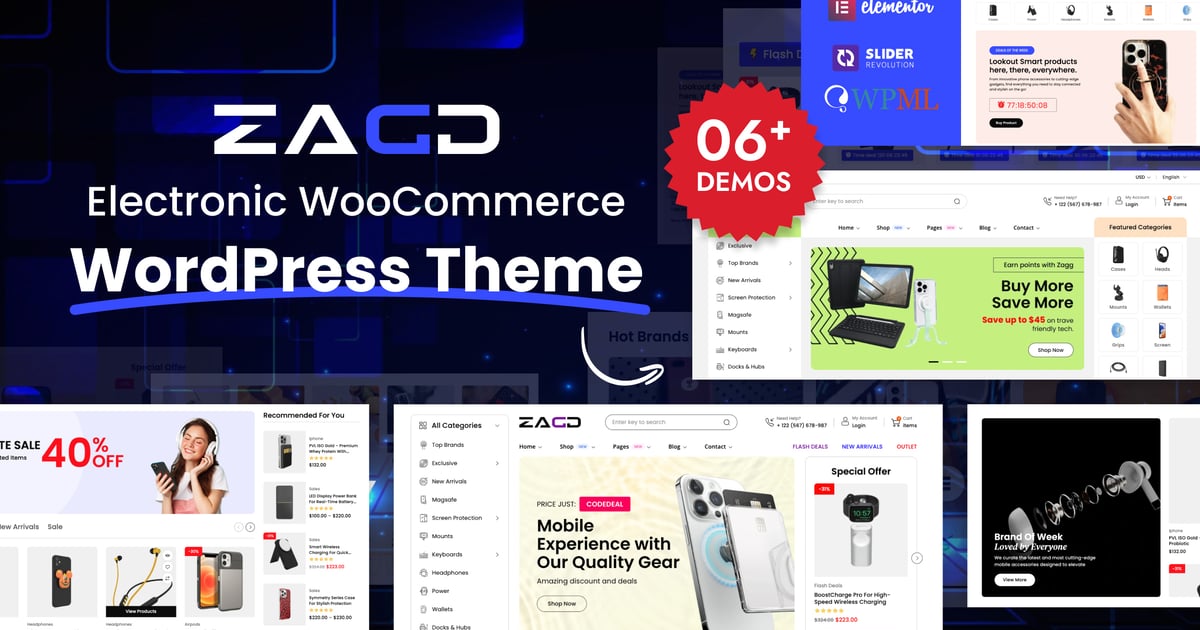
 Zagg - Electronics WooCommerce WordPress Theme
1 × $6.99
Zagg - Electronics WooCommerce WordPress Theme
1 × $6.99 -
×
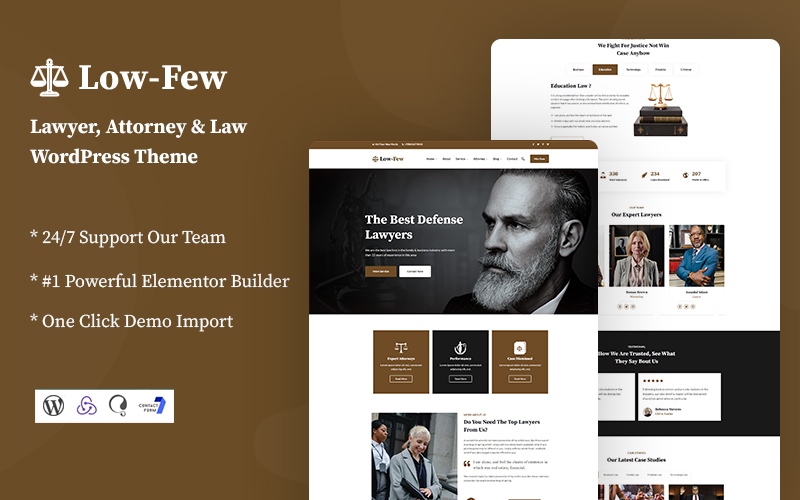
 Lowfew - Lawyer and Attorney Responsive WordPress Theme
1 × $6.79
Lowfew - Lawyer and Attorney Responsive WordPress Theme
1 × $6.79 -
×
 Arcrex Architecture and Interior Design WordPress Theme
1 × $6.79
Arcrex Architecture and Interior Design WordPress Theme
1 × $6.79 -
×
 It Clube - Business Agency WordPress Theme
1 × $6.79
It Clube - Business Agency WordPress Theme
1 × $6.79 -
×
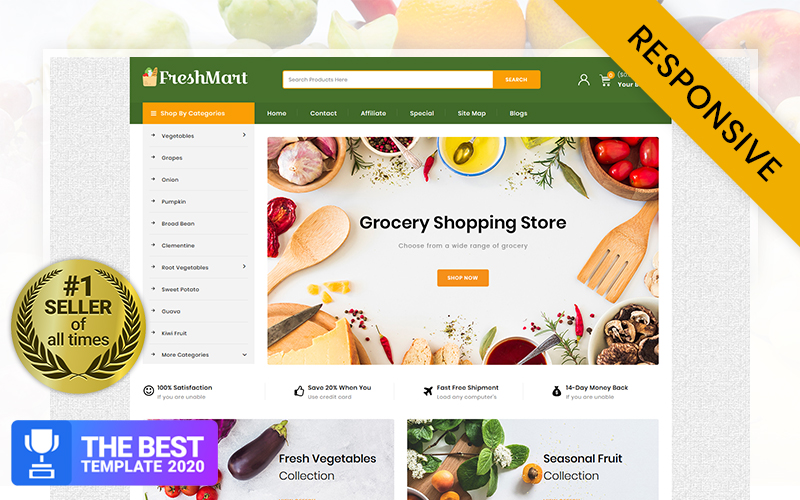
 FreshMart - Grocery Store OpenCart Template
1 × $6.79
FreshMart - Grocery Store OpenCart Template
1 × $6.79 -
×
 Viral Pro - Modern & Creative Newspaper Magazine, Blog & News WordPress Theme
1 × $6.79
Viral Pro - Modern & Creative Newspaper Magazine, Blog & News WordPress Theme
1 × $6.79 -
×
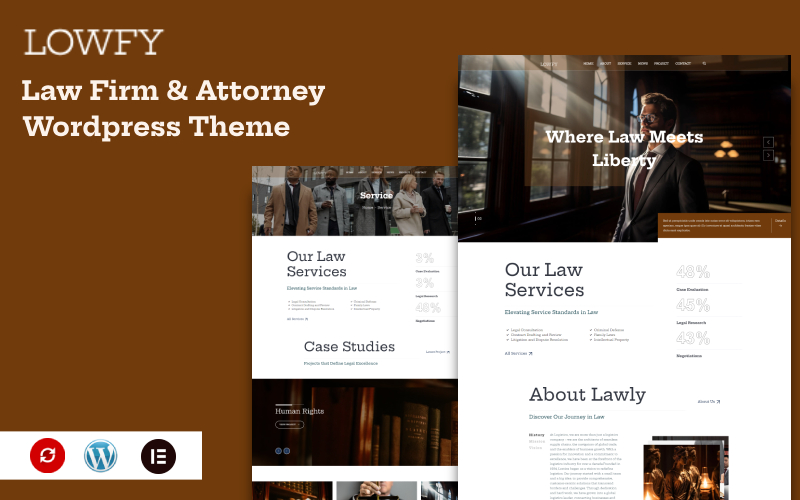
 Lowfy - Law Firm & Attorney Wordpress Theme WordPress Theme
1 × $6.79
Lowfy - Law Firm & Attorney Wordpress Theme WordPress Theme
1 × $6.79 -
×
 Relaxed Dress Code PrestaShop Theme
1 × $6.79
Relaxed Dress Code PrestaShop Theme
1 × $6.79 -
×
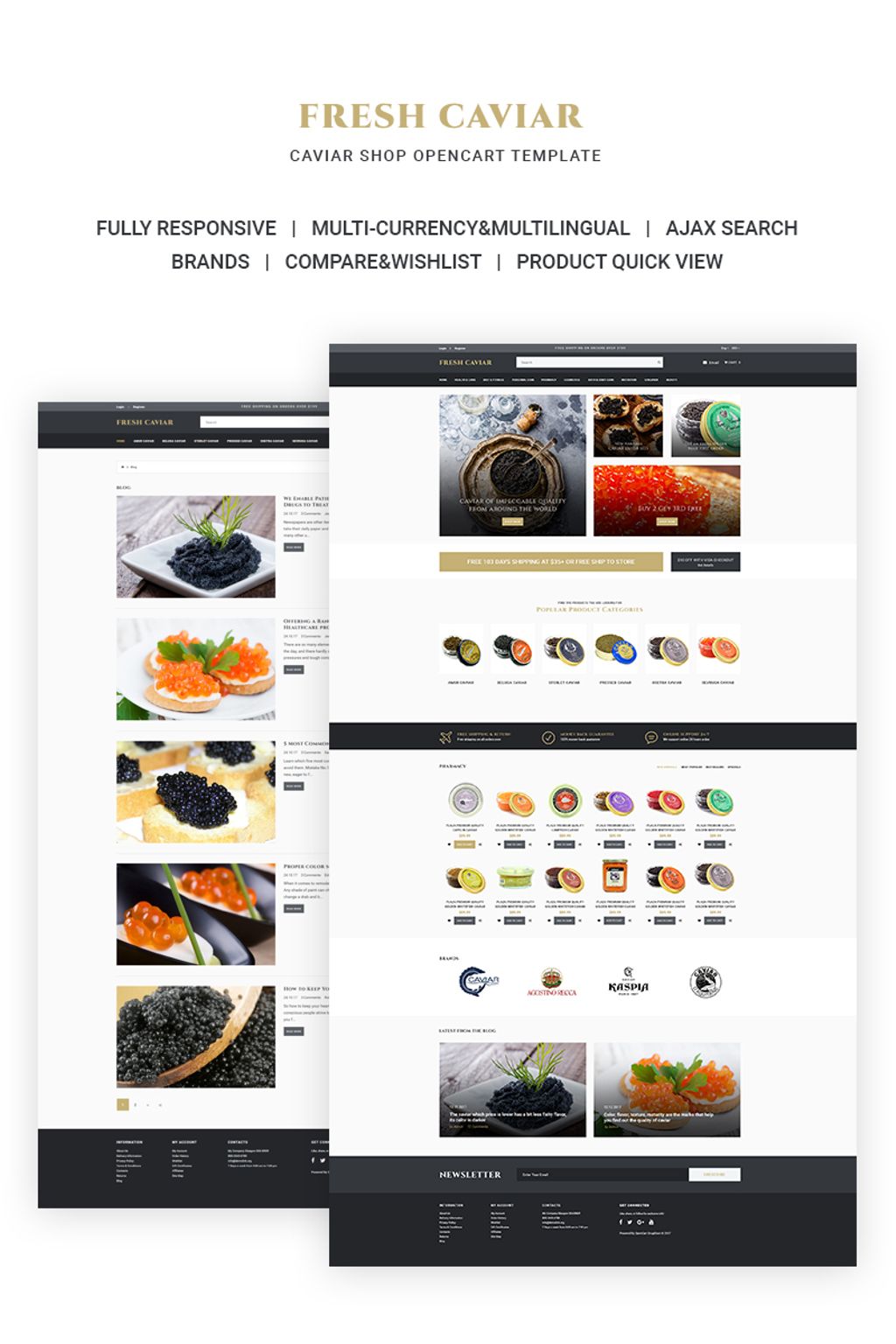
 Fresh Caviar - Caviar Shop OpenCart Template
1 × $6.79
Fresh Caviar - Caviar Shop OpenCart Template
1 × $6.79 -
×
 Linence - Bed Linen PrestaShop Theme
1 × $6.79
Linence - Bed Linen PrestaShop Theme
1 × $6.79 -
×
![[Lifetime Key] Imagify](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20247%20247%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E) [Lifetime Key] Imagify
1 × $9.99
[Lifetime Key] Imagify
1 × $9.99 -
×
 Mixy - Organic Food Store WordPress Theme
1 × $6.99
Mixy - Organic Food Store WordPress Theme
1 × $6.99 -
×
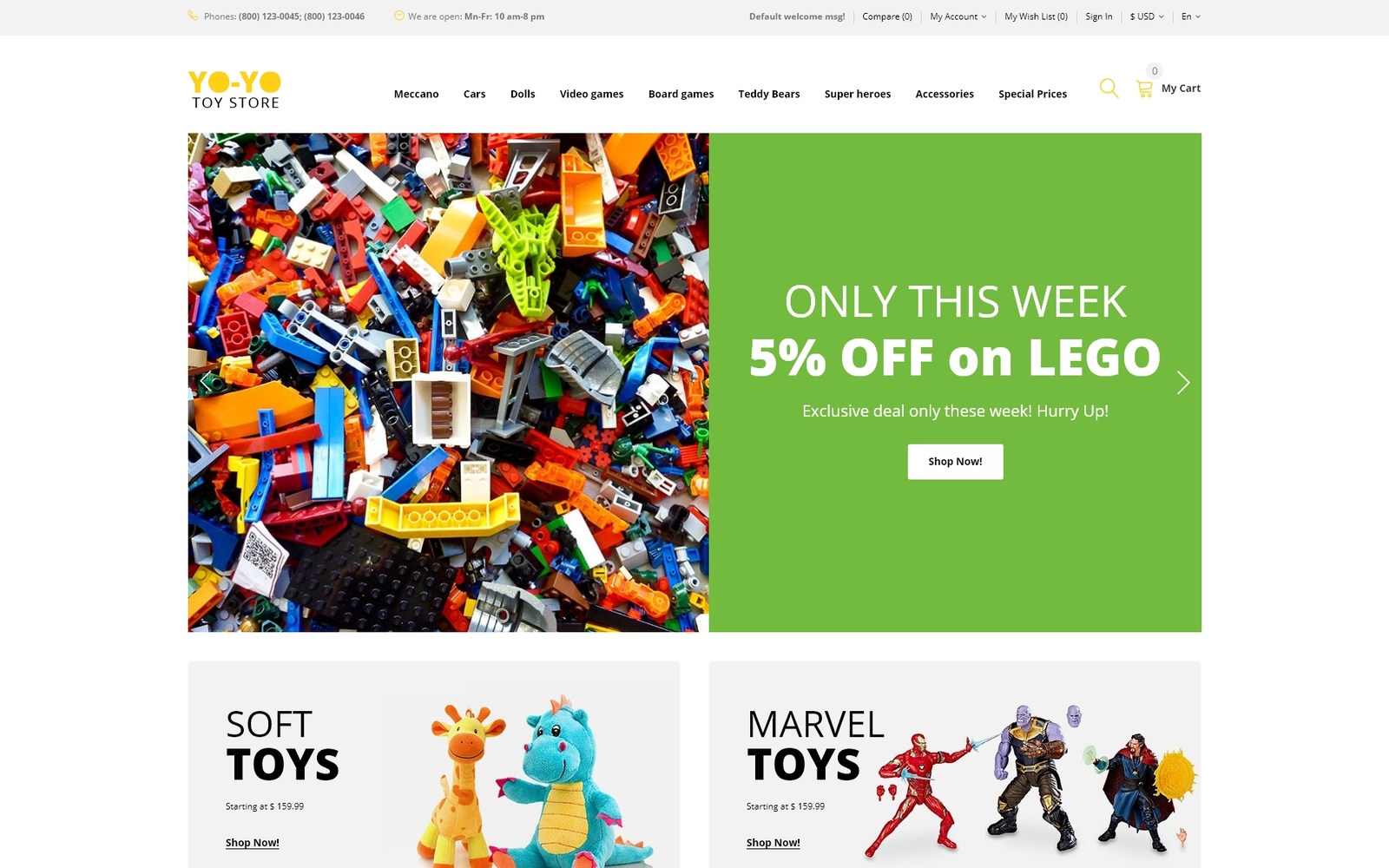
 Yo-Yo Toy Store OpenCart Template
1 × $6.79
Yo-Yo Toy Store OpenCart Template
1 × $6.79 -
×
 Kuki | LMS Education WordPress Theme
1 × $6.79
Kuki | LMS Education WordPress Theme
1 × $6.79 -
×
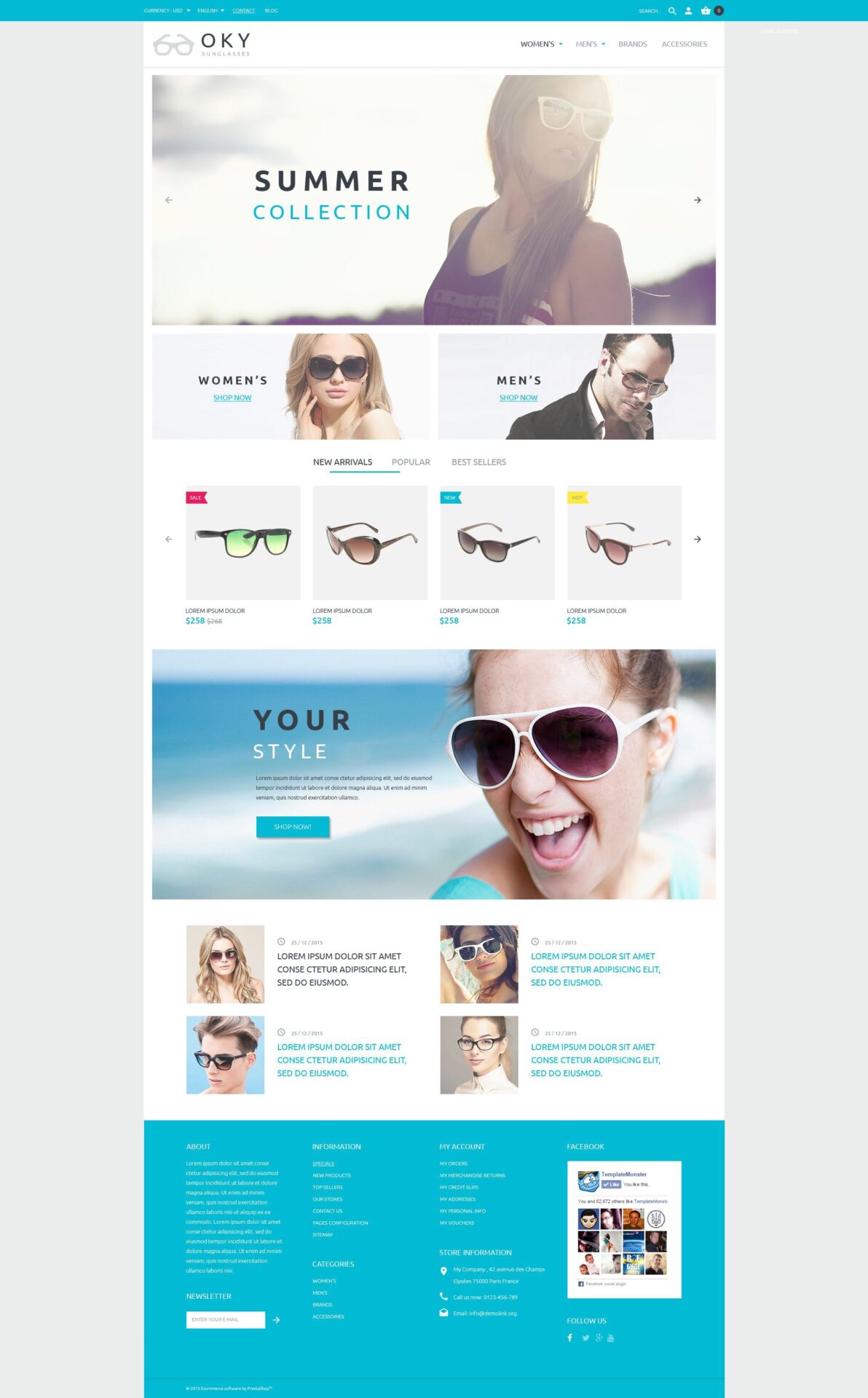
 OKY PrestaShop Theme
1 × $6.79
OKY PrestaShop Theme
1 × $6.79 -
×
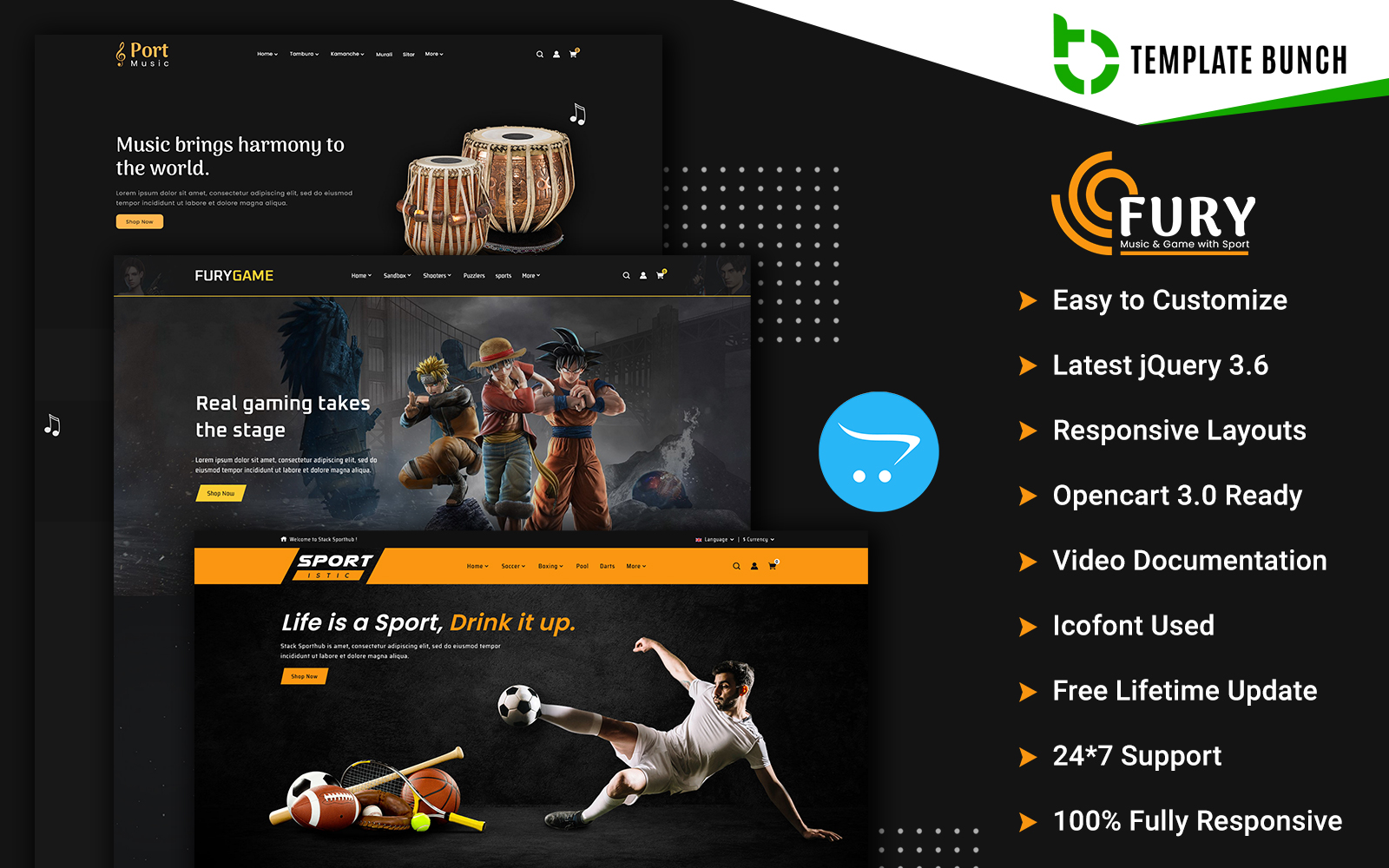
 Fury - Music and Game with Sport - Responsive OpenCart Theme for eCommerce OpenCart Template
1 × $6.79
Fury - Music and Game with Sport - Responsive OpenCart Theme for eCommerce OpenCart Template
1 × $6.79 -
×
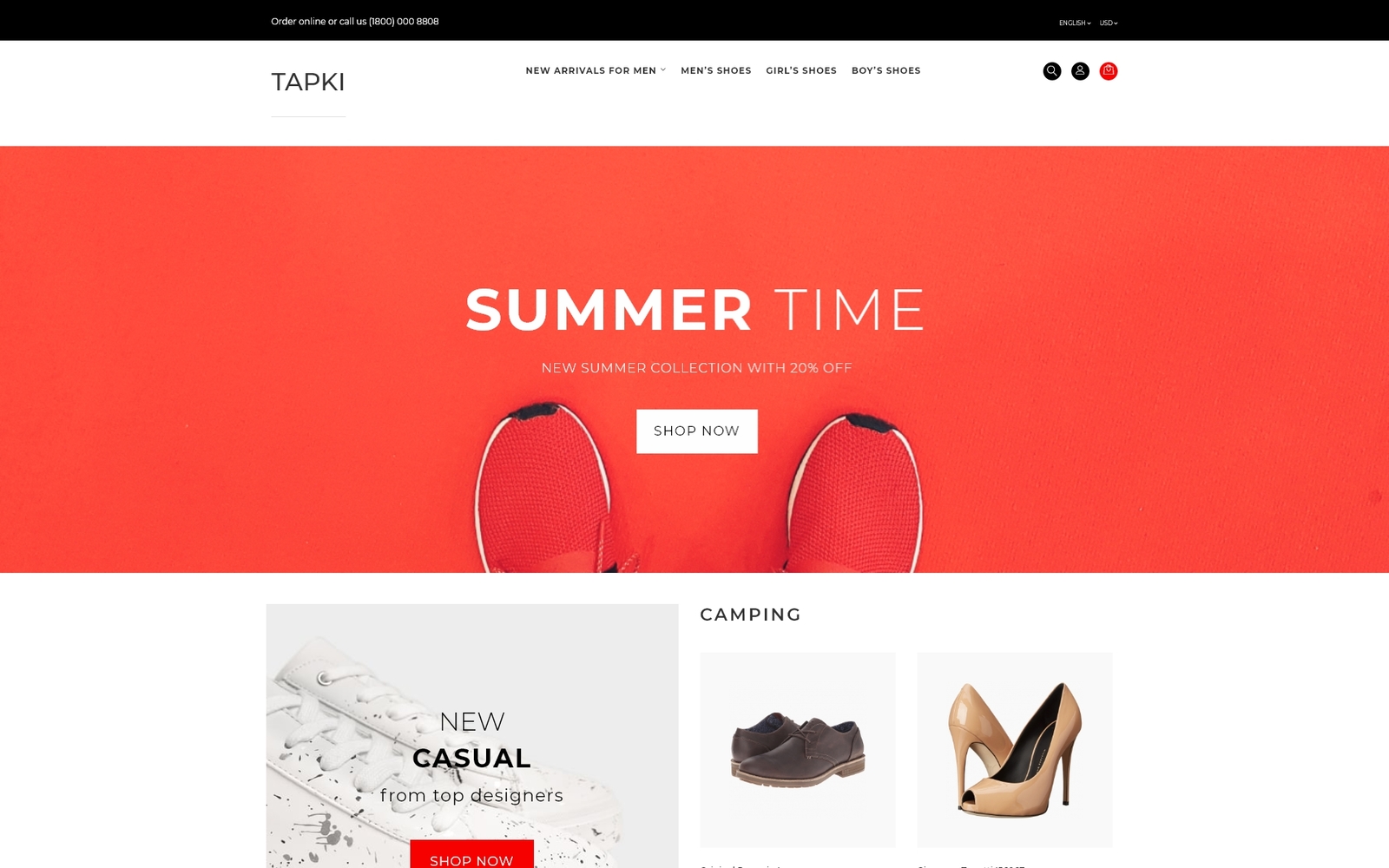
 TAPKi - Shoe Store OpenCart Template
1 × $6.79
TAPKi - Shoe Store OpenCart Template
1 × $6.79 -
×
 Uncode - Creative & WooCommerce WordPress Theme
1 × $3.99
Uncode - Creative & WooCommerce WordPress Theme
1 × $3.99 -
×
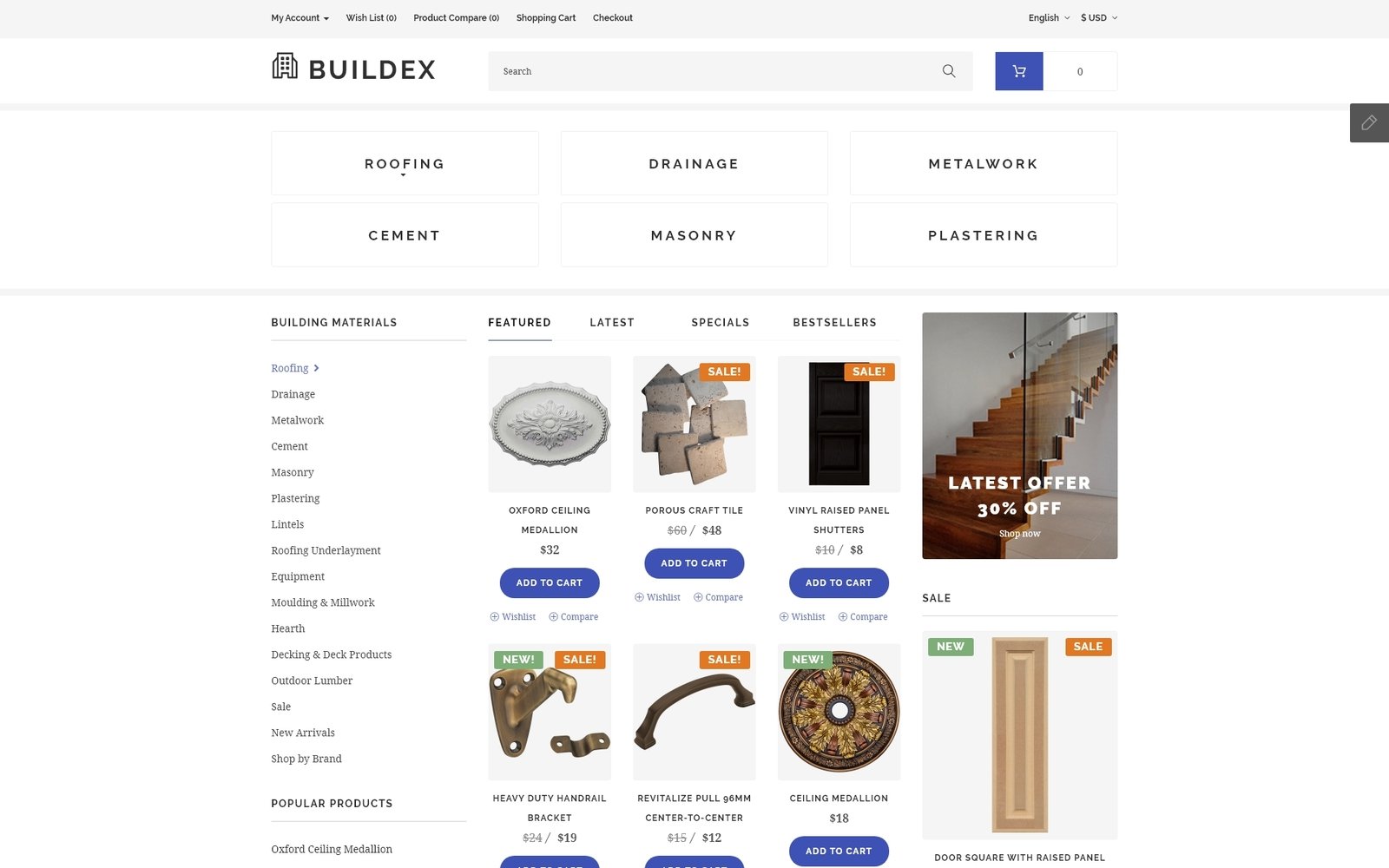
 Buildex OpenCart Template
1 × $6.79
Buildex OpenCart Template
1 × $6.79 -
×
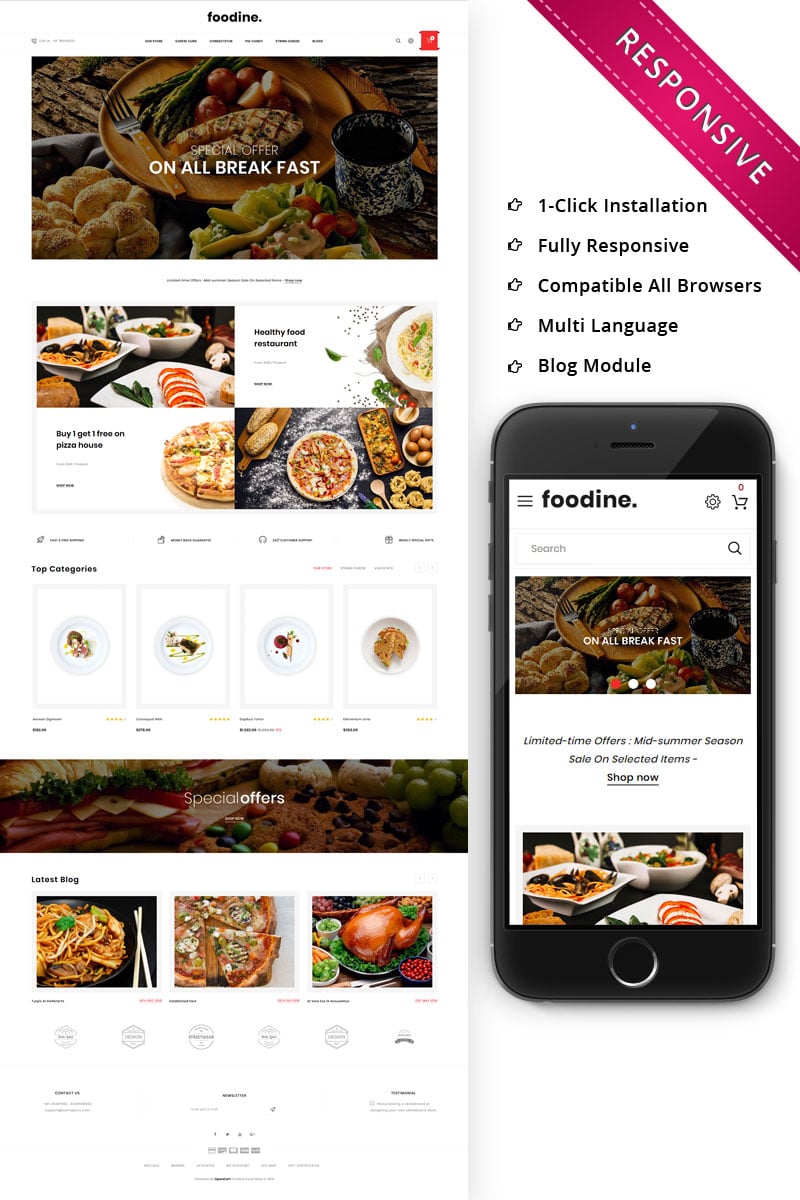
 Foodine - The Pizza Shop OpenCart Template
1 × $6.79
Foodine - The Pizza Shop OpenCart Template
1 × $6.79 -
×
 SecuPress Pro - Premium WordPress Security Plugin
1 × $3.99
SecuPress Pro - Premium WordPress Security Plugin
1 × $3.99 -
×
 Shoplense - Premium Electronics Store OpenCart Template
1 × $6.79
Shoplense - Premium Electronics Store OpenCart Template
1 × $6.79 -
×
 Qutiiz - Digital Marketing Agency WordPress Theme
1 × $4.99
Qutiiz - Digital Marketing Agency WordPress Theme
1 × $4.99 -
×
 Locker – Locksmith & CCTV Security WordPress Theme
1 × $6.79
Locker – Locksmith & CCTV Security WordPress Theme
1 × $6.79 -
×
 Basic Membership
1 × $9.00
Basic Membership
1 × $9.00 -
×
 Casaia - Furniture And Home Decor Multipurpose Responsive WordPress Theme
1 × $6.79
Casaia - Furniture And Home Decor Multipurpose Responsive WordPress Theme
1 × $6.79 -
×
 Corporate Pro – Multipage WordPress Theme using Elementor Builder
1 × $6.79
Corporate Pro – Multipage WordPress Theme using Elementor Builder
1 × $6.79 -
×
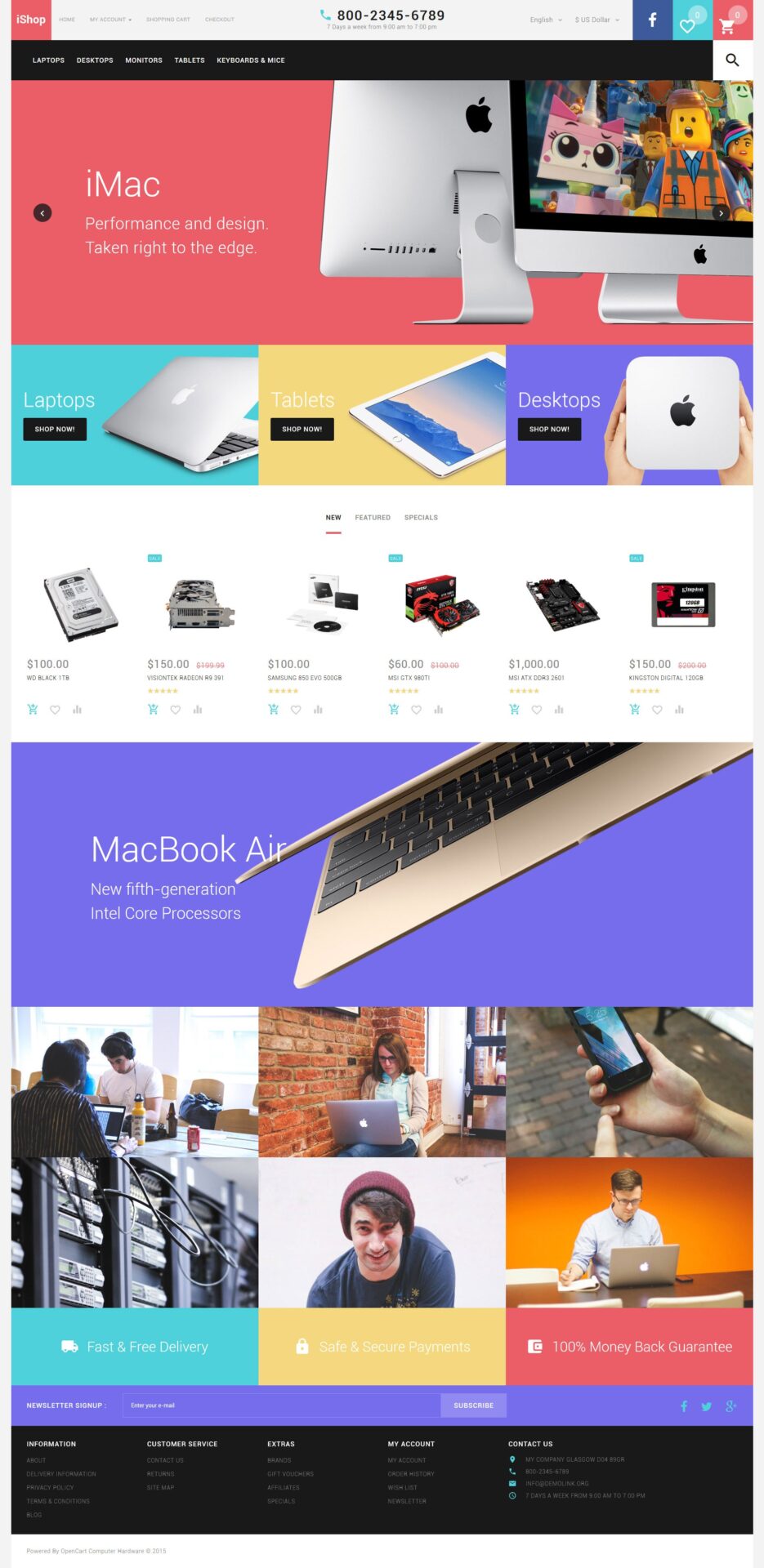
 iShop OpenCart Template
1 × $6.79
iShop OpenCart Template
1 × $6.79 -
×
 WPML WooCommerce Multilingual Addon
1 × $3.99
WPML WooCommerce Multilingual Addon
1 × $3.99 -
×
 Brutalist - Fashion Store Bootstrap Ecommerce Modern PrestaShop Theme
1 × $6.79
Brutalist - Fashion Store Bootstrap Ecommerce Modern PrestaShop Theme
1 × $6.79 -
×
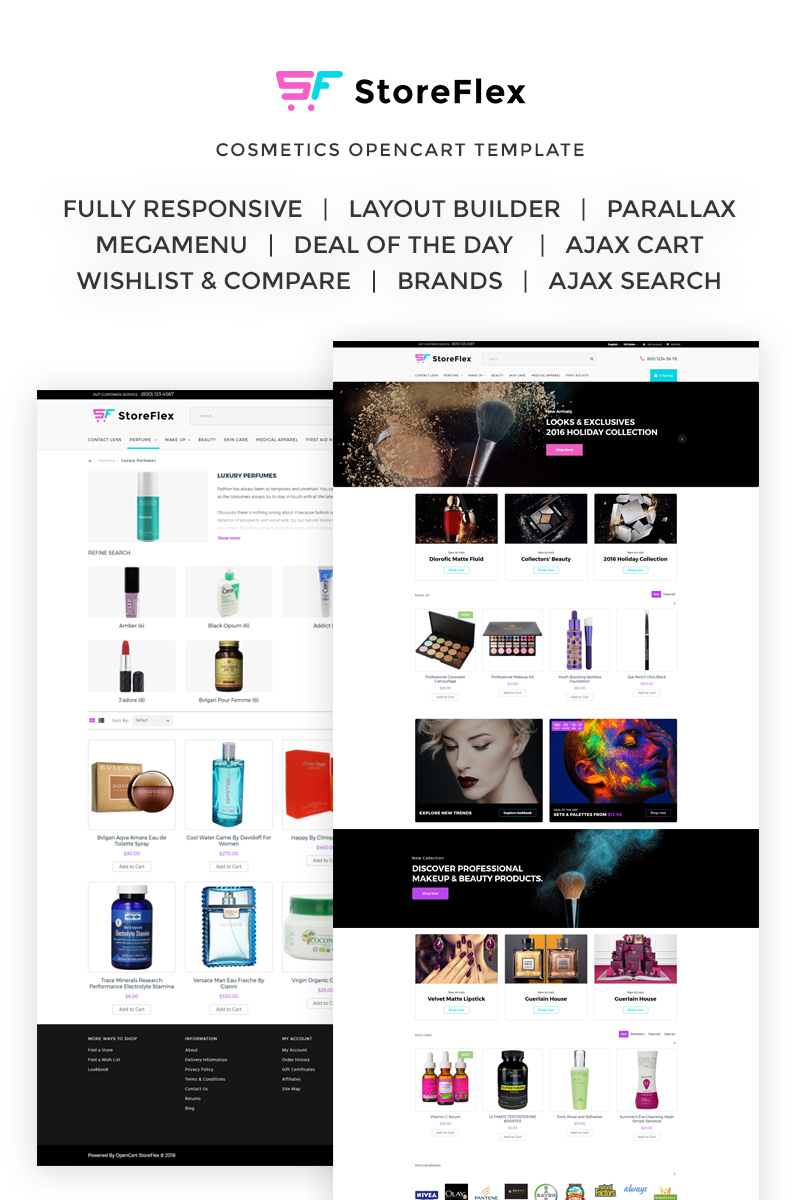
 StoreFlex - Cosmetics & Makeup OpenCart Template
1 × $6.79
StoreFlex - Cosmetics & Makeup OpenCart Template
1 × $6.79 -
×
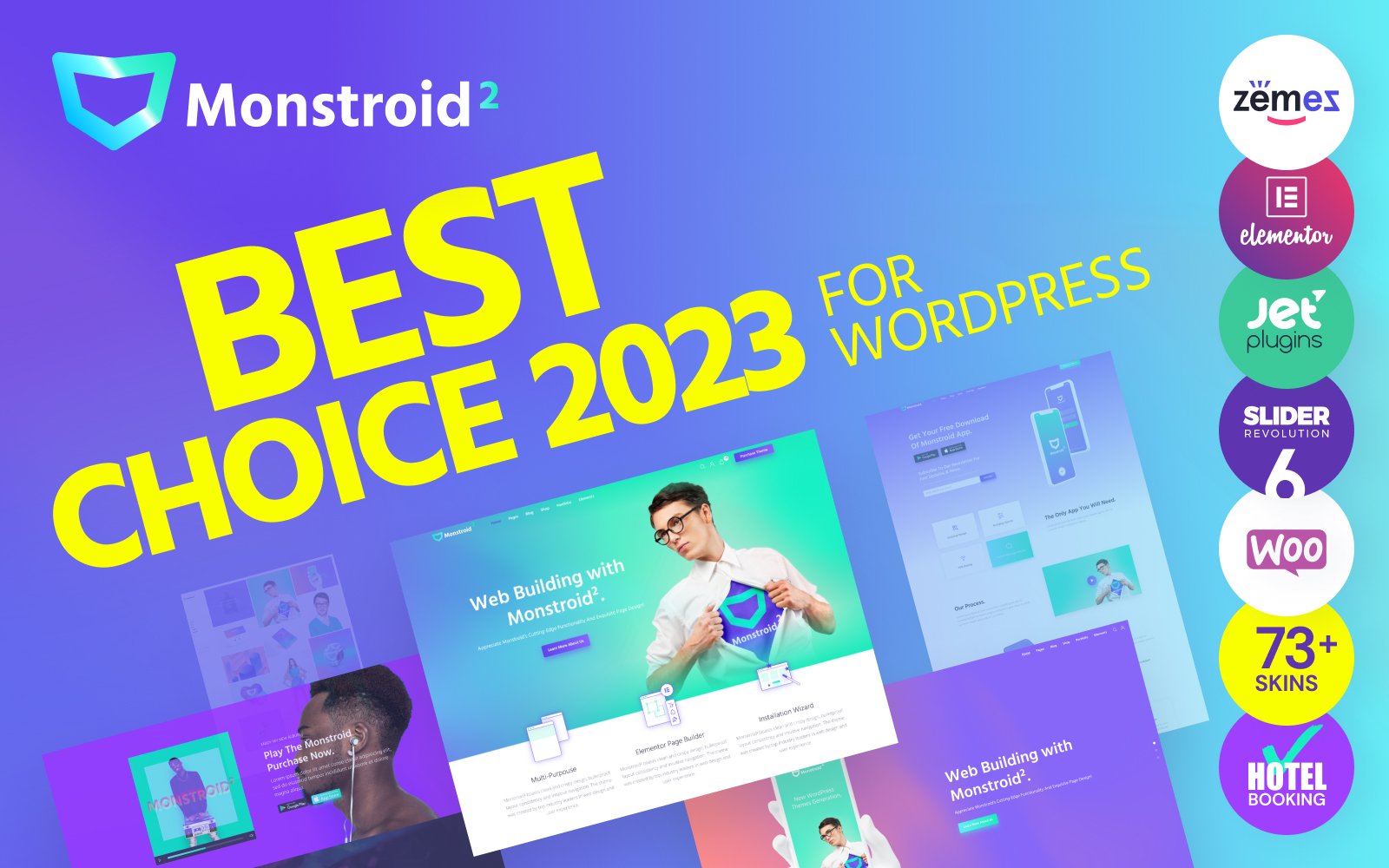
 Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
1 × $6.79
Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
1 × $6.79 -
×
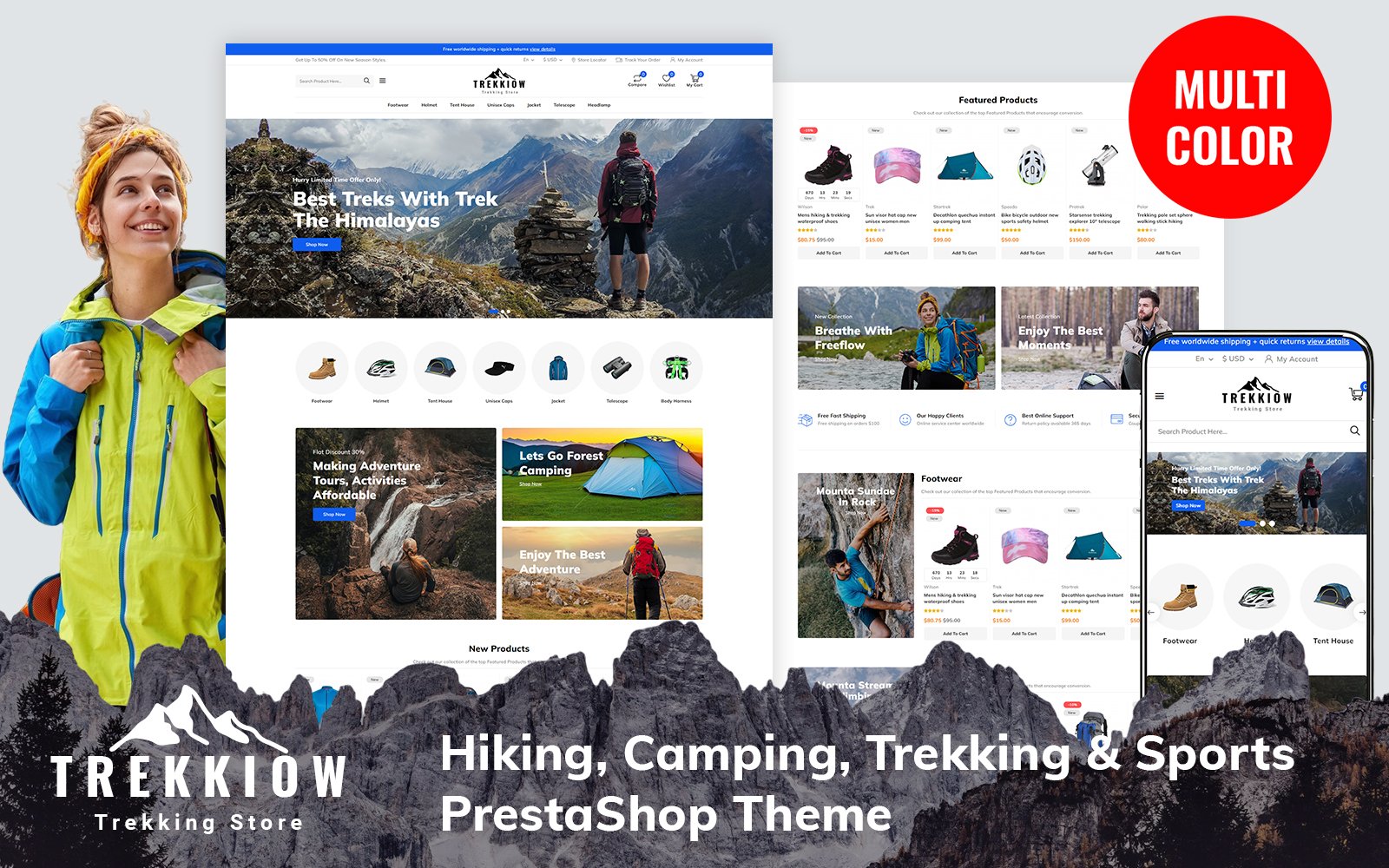
 Trekkiow - Hiking, Camping, Trekking and Sports PrestaShop Theme
1 × $6.79
Trekkiow - Hiking, Camping, Trekking and Sports PrestaShop Theme
1 × $6.79 -
×
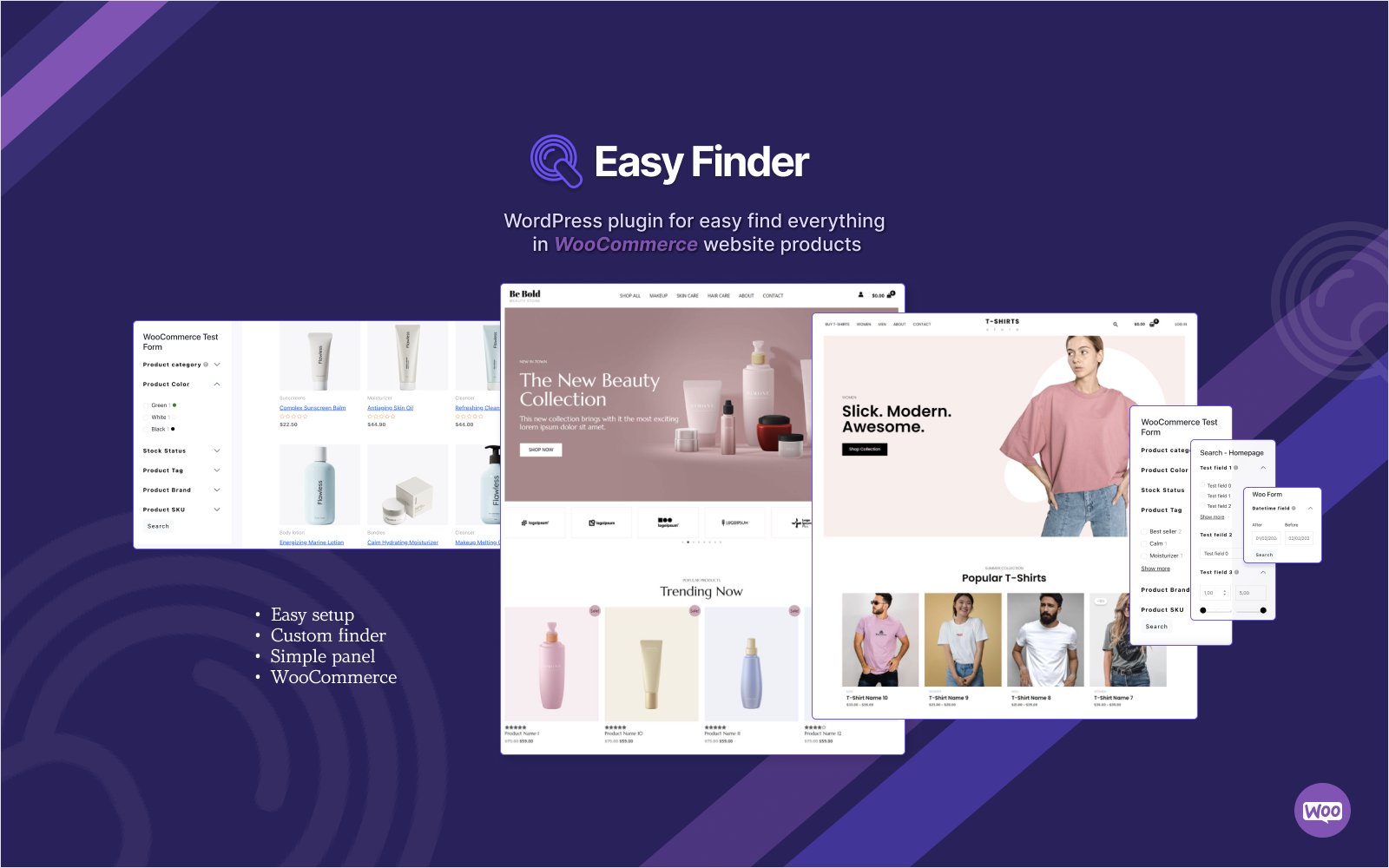
 Easy Finder — Advanced Search Plugin for WordPress & WooCommerce WordPress Plugin
1 × $6.79
Easy Finder — Advanced Search Plugin for WordPress & WooCommerce WordPress Plugin
1 × $6.79 -
×
 Nazareth - Church & Religion WordPress Theme
1 × $5.99
Nazareth - Church & Religion WordPress Theme
1 × $5.99 -
×
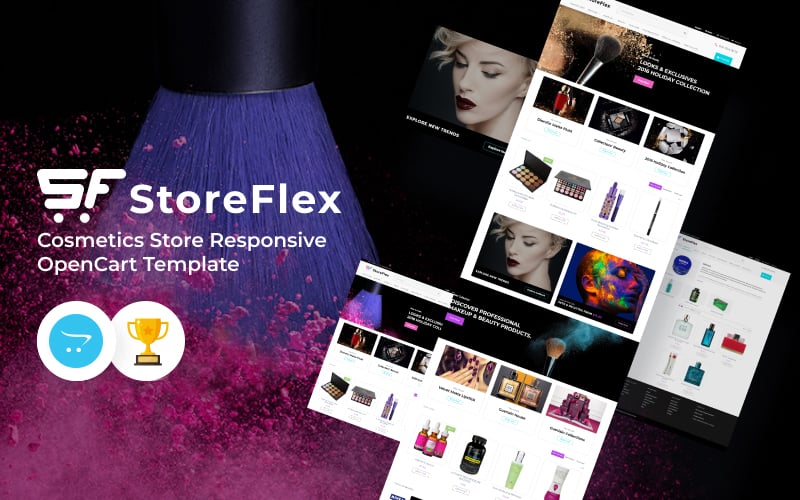
 StoreFlex - Cosmetics Store Responsive OpenCart Template
1 × $6.79
StoreFlex - Cosmetics Store Responsive OpenCart Template
1 × $6.79 -
×
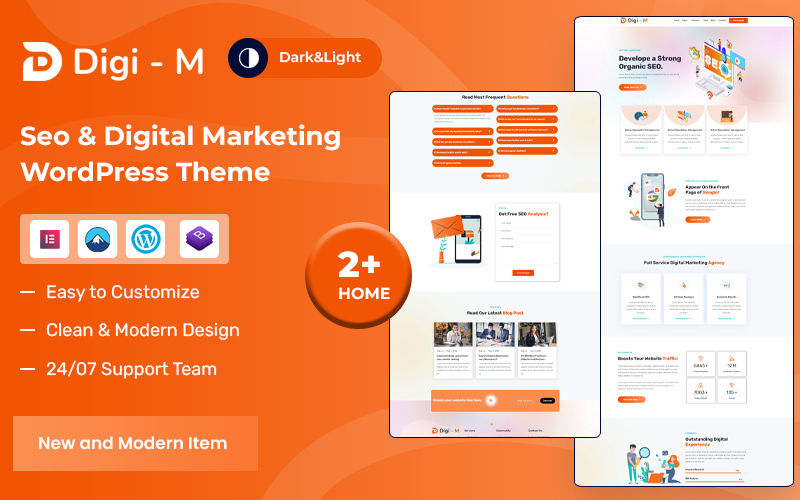
 Digim – Seo Digital Marketing WordPress Theme
1 × $6.79
Digim – Seo Digital Marketing WordPress Theme
1 × $6.79 -
×
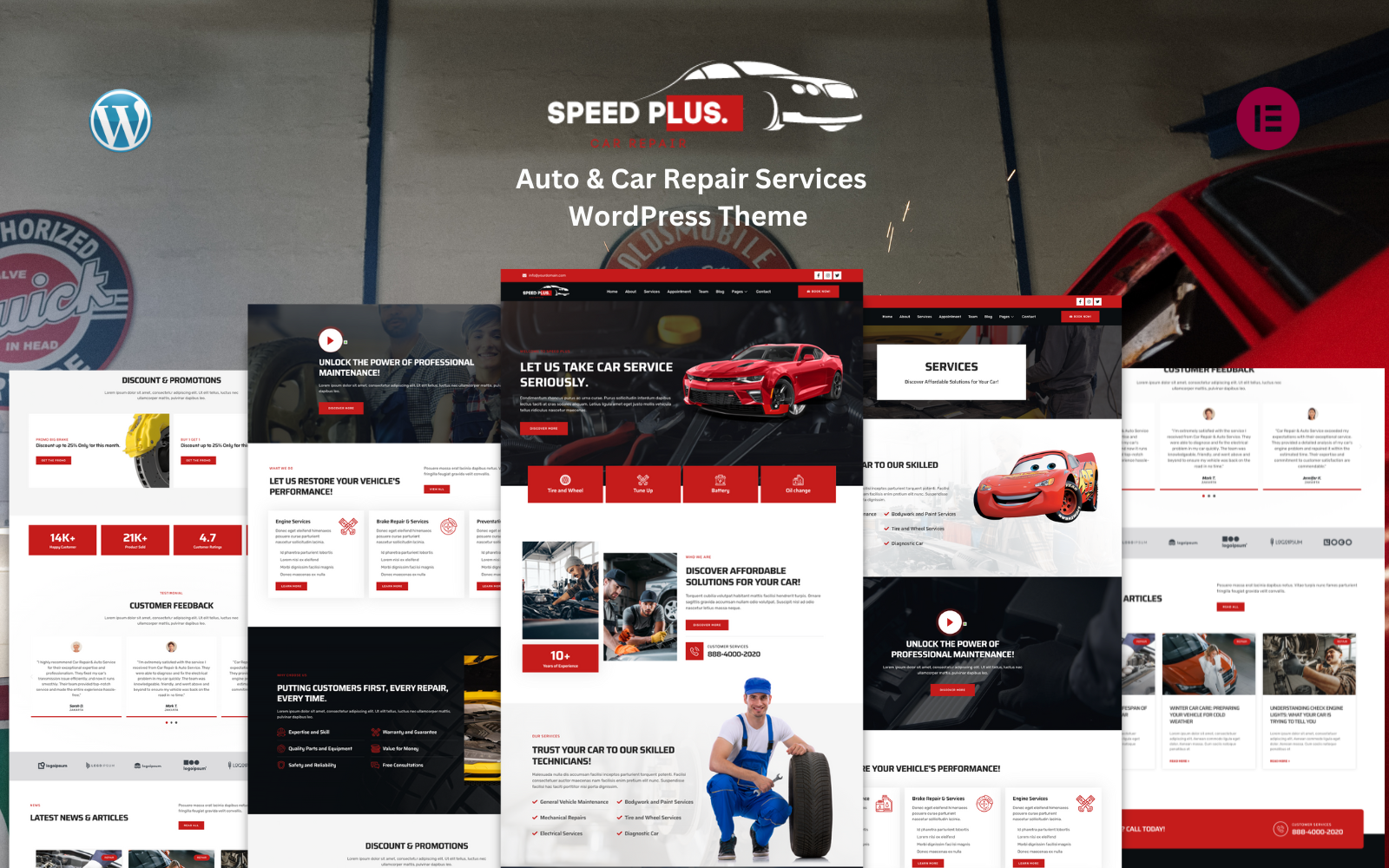
 Speed Plus - Auto & Car Repair Services WordPress Theme
1 × $6.79
Speed Plus - Auto & Car Repair Services WordPress Theme
1 × $6.79 -
×
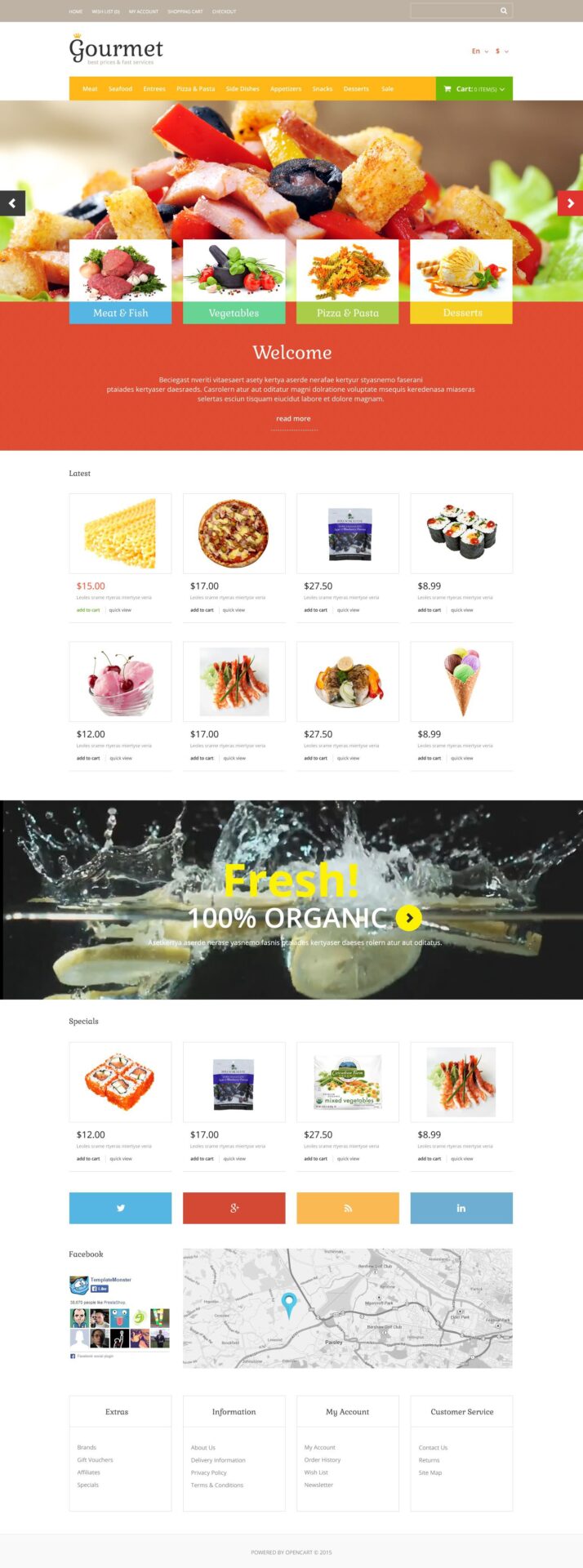
 Food Shop OpenCart Template
1 × $6.79
Food Shop OpenCart Template
1 × $6.79 -
×
 StoreFlex - Wedding Store OpenCart Template
1 × $6.79
StoreFlex - Wedding Store OpenCart Template
1 × $6.79 -
×
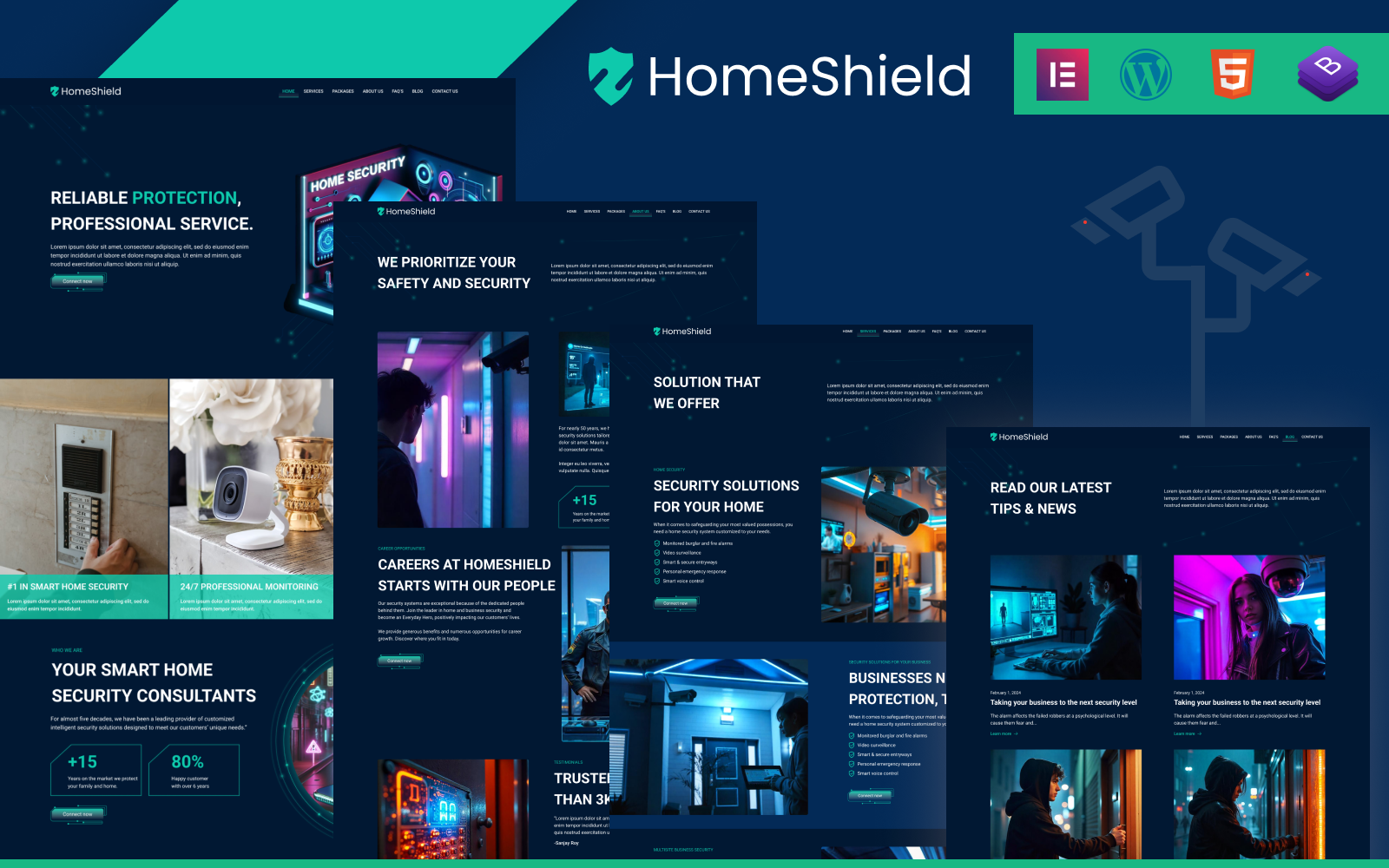
 EZ Home Security – Perfect Template for Modern Home Security Systems WordPress Theme
1 × $6.79
EZ Home Security – Perfect Template for Modern Home Security Systems WordPress Theme
1 × $6.79 -
×
 Simply Static Pro
1 × $3.99
Simply Static Pro
1 × $3.99 -
×
 Comicon - Anime and Manga WordPress Theme
1 × $6.79
Comicon - Anime and Manga WordPress Theme
1 × $6.79 -
×
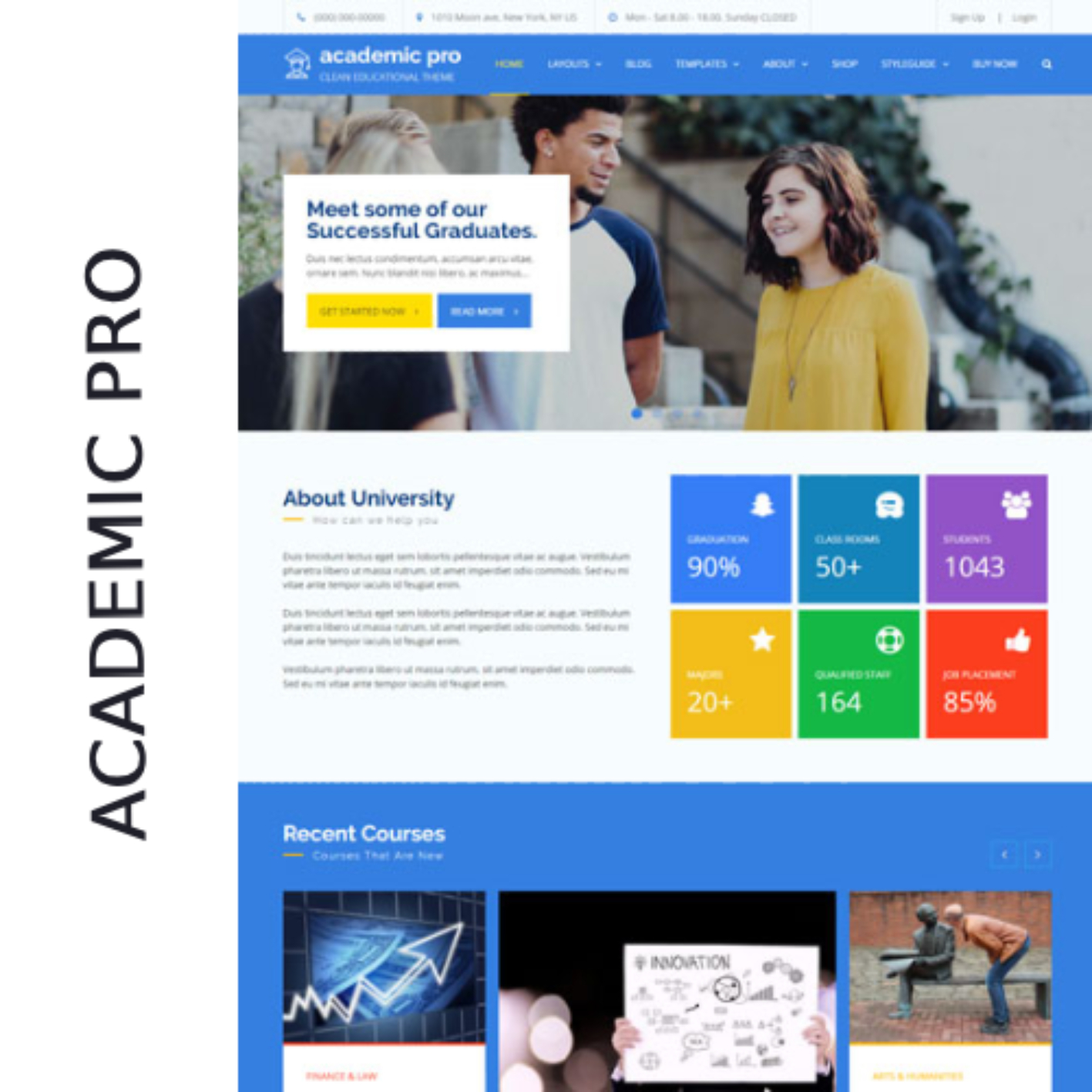
 Academic Pro
1 × $3.99
Academic Pro
1 × $3.99 -
×
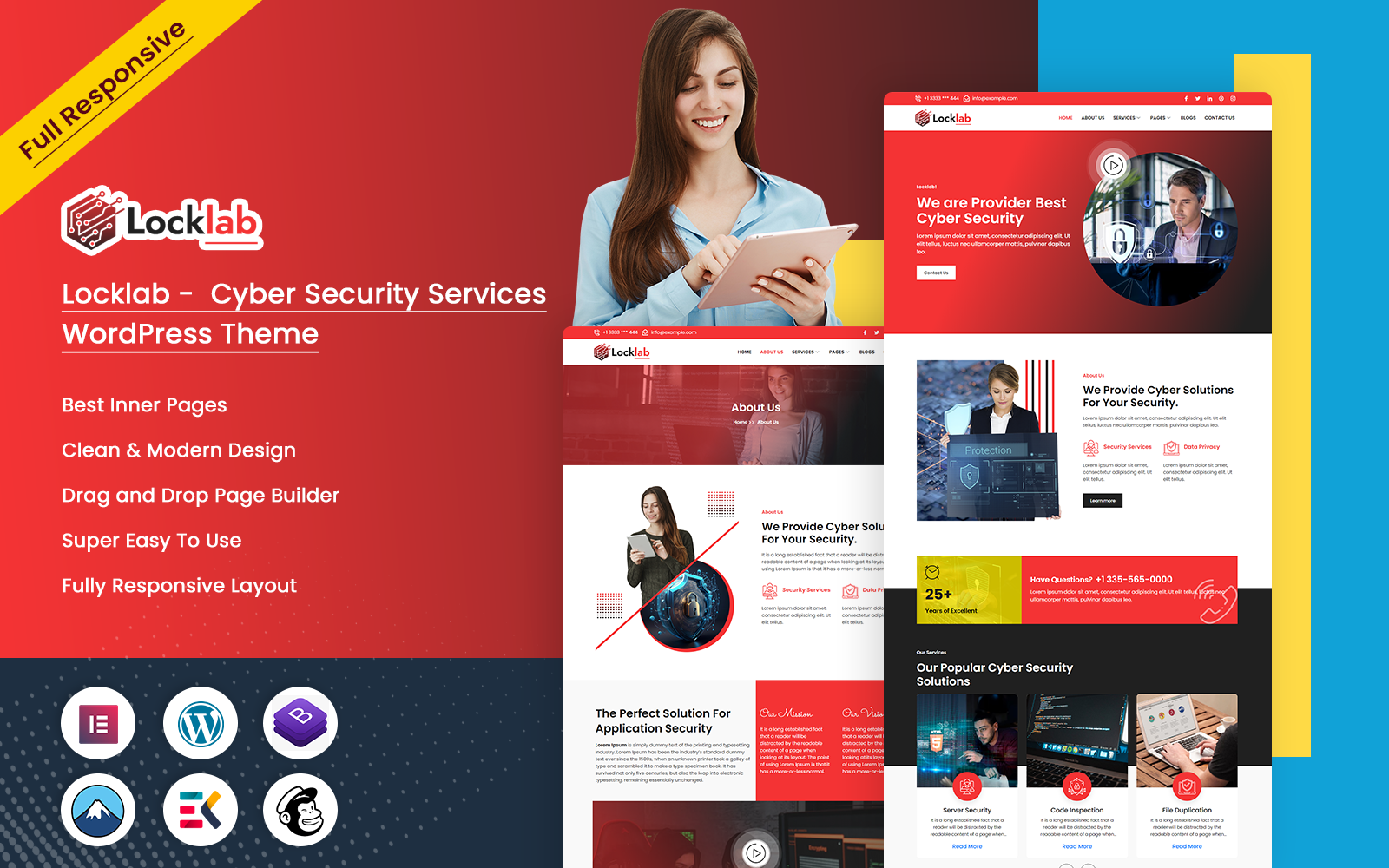
 Locklab - Cyber Security Services WordPress Theme
1 × $6.79
Locklab - Cyber Security Services WordPress Theme
1 × $6.79 -
×
 Ecomus - Ultimate Shopify OS 2.0 Theme
1 × $0.00
Ecomus - Ultimate Shopify OS 2.0 Theme
1 × $0.00
Find your products quickly
(If you can't find the product, please message us.)
 Paltirea - Lingerie Responsive OpenCart Template
Paltirea - Lingerie Responsive OpenCart Template  Gravity Perks - All Addons Pack
Gravity Perks - All Addons Pack  Realty - Real Estate WordPress Theme
Realty - Real Estate WordPress Theme ![[Lifetime Key] Scripts Organizer](https://empiregpl.com/wp-content/uploads/2023/12/scripts-organizer.jpg) [Lifetime Key] Scripts Organizer
[Lifetime Key] Scripts Organizer  Newelex - Electronics ECommerce Classic Elementor WooCommerce Theme
Newelex - Electronics ECommerce Classic Elementor WooCommerce Theme  Zagg - Electronics WooCommerce WordPress Theme
Zagg - Electronics WooCommerce WordPress Theme  Lowfew - Lawyer and Attorney Responsive WordPress Theme
Lowfew - Lawyer and Attorney Responsive WordPress Theme  Arcrex Architecture and Interior Design WordPress Theme
Arcrex Architecture and Interior Design WordPress Theme  It Clube - Business Agency WordPress Theme
It Clube - Business Agency WordPress Theme  FreshMart - Grocery Store OpenCart Template
FreshMart - Grocery Store OpenCart Template  Viral Pro - Modern & Creative Newspaper Magazine, Blog & News WordPress Theme
Viral Pro - Modern & Creative Newspaper Magazine, Blog & News WordPress Theme  Lowfy - Law Firm & Attorney Wordpress Theme WordPress Theme
Lowfy - Law Firm & Attorney Wordpress Theme WordPress Theme  Relaxed Dress Code PrestaShop Theme
Relaxed Dress Code PrestaShop Theme  Fresh Caviar - Caviar Shop OpenCart Template
Fresh Caviar - Caviar Shop OpenCart Template  Linence - Bed Linen PrestaShop Theme
Linence - Bed Linen PrestaShop Theme ![[Lifetime Key] Imagify](https://empiregpl.com/wp-content/uploads/2023/04/imagify-image-optimization-plugin.jpg) [Lifetime Key] Imagify
[Lifetime Key] Imagify  Mixy - Organic Food Store WordPress Theme
Mixy - Organic Food Store WordPress Theme  Yo-Yo Toy Store OpenCart Template
Yo-Yo Toy Store OpenCart Template  Kuki | LMS Education WordPress Theme
Kuki | LMS Education WordPress Theme  OKY PrestaShop Theme
OKY PrestaShop Theme  Fury - Music and Game with Sport - Responsive OpenCart Theme for eCommerce OpenCart Template
Fury - Music and Game with Sport - Responsive OpenCart Theme for eCommerce OpenCart Template  TAPKi - Shoe Store OpenCart Template
TAPKi - Shoe Store OpenCart Template  Uncode - Creative & WooCommerce WordPress Theme
Uncode - Creative & WooCommerce WordPress Theme  Buildex OpenCart Template
Buildex OpenCart Template  Foodine - The Pizza Shop OpenCart Template
Foodine - The Pizza Shop OpenCart Template  SecuPress Pro - Premium WordPress Security Plugin
SecuPress Pro - Premium WordPress Security Plugin  Shoplense - Premium Electronics Store OpenCart Template
Shoplense - Premium Electronics Store OpenCart Template  Qutiiz - Digital Marketing Agency WordPress Theme
Qutiiz - Digital Marketing Agency WordPress Theme  Locker – Locksmith & CCTV Security WordPress Theme
Locker – Locksmith & CCTV Security WordPress Theme  Basic Membership
Basic Membership  Casaia - Furniture And Home Decor Multipurpose Responsive WordPress Theme
Casaia - Furniture And Home Decor Multipurpose Responsive WordPress Theme  Corporate Pro – Multipage WordPress Theme using Elementor Builder
Corporate Pro – Multipage WordPress Theme using Elementor Builder  iShop OpenCart Template
iShop OpenCart Template  WPML WooCommerce Multilingual Addon
WPML WooCommerce Multilingual Addon  Brutalist - Fashion Store Bootstrap Ecommerce Modern PrestaShop Theme
Brutalist - Fashion Store Bootstrap Ecommerce Modern PrestaShop Theme  StoreFlex - Cosmetics & Makeup OpenCart Template
StoreFlex - Cosmetics & Makeup OpenCart Template  Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme  Trekkiow - Hiking, Camping, Trekking and Sports PrestaShop Theme
Trekkiow - Hiking, Camping, Trekking and Sports PrestaShop Theme  Easy Finder — Advanced Search Plugin for WordPress & WooCommerce WordPress Plugin
Easy Finder — Advanced Search Plugin for WordPress & WooCommerce WordPress Plugin  Nazareth - Church & Religion WordPress Theme
Nazareth - Church & Religion WordPress Theme  StoreFlex - Cosmetics Store Responsive OpenCart Template
StoreFlex - Cosmetics Store Responsive OpenCart Template  Digim – Seo Digital Marketing WordPress Theme
Digim – Seo Digital Marketing WordPress Theme  Speed Plus - Auto & Car Repair Services WordPress Theme
Speed Plus - Auto & Car Repair Services WordPress Theme  Food Shop OpenCart Template
Food Shop OpenCart Template  StoreFlex - Wedding Store OpenCart Template
StoreFlex - Wedding Store OpenCart Template  EZ Home Security – Perfect Template for Modern Home Security Systems WordPress Theme
EZ Home Security – Perfect Template for Modern Home Security Systems WordPress Theme  Simply Static Pro
Simply Static Pro  Academic Pro
Academic Pro  Locklab - Cyber Security Services WordPress Theme
Locklab - Cyber Security Services WordPress Theme  Ecomus - Ultimate Shopify OS 2.0 Theme
Ecomus - Ultimate Shopify OS 2.0 Theme 







![[Lifetime Key] Solid Affiliate](https://empiregpl.com/wp-content/uploads/2023/06/solid-affiliate.jpg)
![[Lifetime Key] Ultimate Addons For Elementor](https://empiregpl.com/wp-content/uploads/2023/04/ultimate-addons-for-elementor.png)
![[Lifetime Key] The Plus Addon For Elementor](https://empiregpl.com/wp-content/uploads/2022/09/The-Plus-Addon-for-Elementor-Page-Builder-WordPress-Plugin-247x247.jpg)
![[Lifetime Key] Schema Pro](https://empiregpl.com/wp-content/uploads/2023/04/schema-pro.jpg)
![[Lifetime Key] Convert Pro](https://empiregpl.com/wp-content/uploads/2023/04/Convert-Pro.jpg)
![[Lifetime Key] Astra Pro](https://empiregpl.com/wp-content/uploads/2022/08/Astra-–-Fast-Lightweight-Customizable-Free-WordPress-Theme-Download-Now--247x247.jpg)
![[Lifetime Key] Advanced Custom Fields Pro (ACF)](https://empiregpl.com/wp-content/uploads/2022/05/Advanced-Custom-Fields-Pro-247x247.png)














![[Lifetime Key] ReviewX Pro](https://empiregpl.com/wp-content/uploads/2023/05/reviewx-pro.png)
![[Lifetime Key] Divi Builder Plugin](https://empiregpl.com/wp-content/uploads/2023/02/divi-builder-plugin.jpg)
![[Lifetime Key] WP Reset Pro](https://empiregpl.com/wp-content/uploads/2023/04/WP-Reset-Pro.jpg)
![[Lifetime Key] HappyFiles Pro](https://empiregpl.com/wp-content/uploads/2023/01/happyfiles-pro.jpg)
![[Lifetime Key] WP Portfolio](https://empiregpl.com/wp-content/uploads/2023/04/wp-portfolio.jpg)
