Autode – Car Showrooms & Dealership Elementor Template Kit is a modern and professional layout collection for the Elementor page builder WordPress plugin. Designed specifically for use with the free version of Elementor, Autode is perfect for car dealerships, auto showrooms, vehicle sales, and automotive service businesses.
Showcase your vehicles, services, team, and customer testimonials with this fully responsive, SEO-friendly, and performance-optimized template kit—no Elementor Pro needed. Autode helps you create a trustworthy and visually appealing online presence to attract and convert potential buyers with ease.
## Key Features:
Modern and Automotive-Focused Design:
Autode features bold visuals, clean layouts, and strong typography tailored for the automotive industry.
Fully Responsive:
Your website will look amazing on all devices—desktop, tablet, and mobile—ensuring a seamless experience for every visitor.
Built with Free Elementor Only:
No Elementor Pro required. Customize everything using the free version of Elementor and essential add-ons.
Optimized for SEO & Speed:
Lightweight and fast-loading design that helps your website rank better and deliver excellent user experience.
Cross-Browser Compatible:
Flawless display across all modern browsers including Chrome, Firefox, Safari, Edge, and more.
No Pro upgrade required
## Template Pages Included:
- Home
- About Us
- Our Team
- Our Services
- Detail Service
- Service Pricing
- Our Cars
- Detail Car
- Contact Us
- FAQs
- Testimonials
- 404
- Blog
- Single Blog
- Global Style
- Block – Header
- Block – Footer
- Block – Off Canvas Content
- MetForm – Contact Form
- MetForm – Submit Question
- MetForm – Subscribe Form
- MetForm – Team Sales Form
- MetForm – Special Offers Form
- MetForm – Test Drive Car Form
## Template Features:
- No Pro Plugin Needed
- True No Coding Required
- Global Theme Style
Required Plugins installed with kit
- Elements Kit Lite
- MetForm
- MouseWheel Smooth Scroll
### How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update.
- Repeat for Footer
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/M9R8KZQ52Y
![[Lifetime Key] Advanced Custom Fields Pro (ACF)](https://empiregpl.com/wp-content/uploads/2022/05/Advanced-Custom-Fields-Pro-247x247.png) [Lifetime Key] Advanced Custom Fields Pro (ACF)
1 × $9.99
[Lifetime Key] Advanced Custom Fields Pro (ACF)
1 × $9.99 Elementor Pro
1 × $3.99
Elementor Pro
1 × $3.99 WPForms Multilingual Addon
1 × $3.99
WPForms Multilingual Addon
1 × $3.99 FixItAuto - FREE Car Repair & Auto Service Elementor WordPress Theme
1 × $6.79
FixItAuto - FREE Car Repair & Auto Service Elementor WordPress Theme
1 × $6.79 Cobble - Flooring & Construction Service WordPress Theme
1 × $6.99
Cobble - Flooring & Construction Service WordPress Theme
1 × $6.99 Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
1 × $6.79
Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
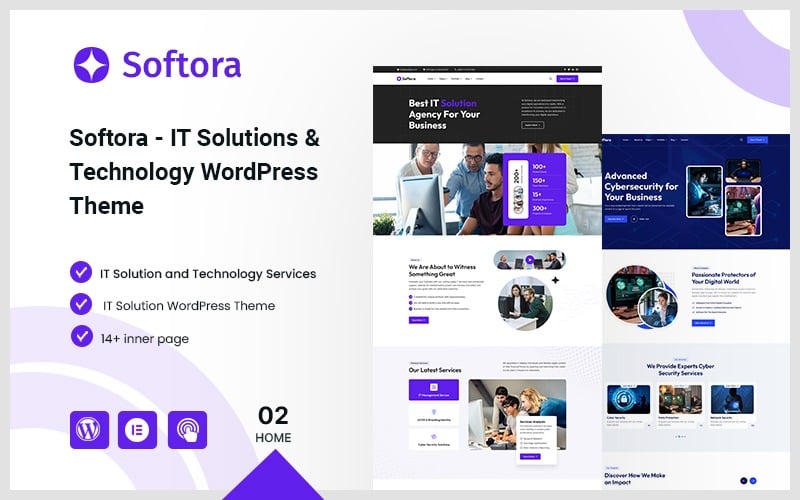
1 × $6.79 IT-Soft - IT Solutions Business Consulting WordPress Theme
1 × $6.79
IT-Soft - IT Solutions Business Consulting WordPress Theme
1 × $6.79 Basic Membership
1 × $9.00
Basic Membership
1 × $9.00 Cryptoz Free - Cryptocurrency WordPress Theme Elementor
1 × $6.79
Cryptoz Free - Cryptocurrency WordPress Theme Elementor
1 × $6.79 AMPforWP – WPML Integration with AMP
1 × $3.99
AMPforWP – WPML Integration with AMP
1 × $3.99![[Lifetime Key] Astra Pro](data:image/svg+xml,%3Csvg%20viewBox%3D%220%200%20247%20247%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3C%2Fsvg%3E) [Lifetime Key] Astra Pro
1 × $14.99
[Lifetime Key] Astra Pro
1 × $14.99 Convex - Architecture & Interior Design WordPress Theme
1 × $6.99
Convex - Architecture & Interior Design WordPress Theme
1 × $6.99 Elementor Pro
Elementor Pro  WPForms Multilingual Addon
WPForms Multilingual Addon  FixItAuto - FREE Car Repair & Auto Service Elementor WordPress Theme
FixItAuto - FREE Car Repair & Auto Service Elementor WordPress Theme  Cobble - Flooring & Construction Service WordPress Theme
Cobble - Flooring & Construction Service WordPress Theme  Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme
Monstroid2 - Multipurpose Modular WordPress Elementor Theme WordPress Theme  IT-Soft - IT Solutions Business Consulting WordPress Theme
IT-Soft - IT Solutions Business Consulting WordPress Theme  Basic Membership
Basic Membership  Cryptoz Free - Cryptocurrency WordPress Theme Elementor
Cryptoz Free - Cryptocurrency WordPress Theme Elementor  AMPforWP – WPML Integration with AMP
AMPforWP – WPML Integration with AMP ![[Lifetime Key] Astra Pro](https://empiregpl.com/wp-content/uploads/2022/08/Astra-–-Fast-Lightweight-Customizable-Free-WordPress-Theme-Download-Now--247x247.jpg) [Lifetime Key] Astra Pro
[Lifetime Key] Astra Pro  Convex - Architecture & Interior Design WordPress Theme
Convex - Architecture & Interior Design WordPress Theme 








![[Lifetime Key] Solid Affiliate](https://empiregpl.com/wp-content/uploads/2023/06/solid-affiliate.jpg)
![[Lifetime Key] Ultimate Addons For Elementor](https://empiregpl.com/wp-content/uploads/2023/04/ultimate-addons-for-elementor.png)
![[Lifetime Key] The Plus Addon For Elementor](https://empiregpl.com/wp-content/uploads/2022/09/The-Plus-Addon-for-Elementor-Page-Builder-WordPress-Plugin-247x247.jpg)
![[Lifetime Key] Schema Pro](https://empiregpl.com/wp-content/uploads/2023/04/schema-pro.jpg)
![[Lifetime Key] Convert Pro](https://empiregpl.com/wp-content/uploads/2023/04/Convert-Pro.jpg)
![[Lifetime Key] Imagify](https://empiregpl.com/wp-content/uploads/2023/04/imagify-image-optimization-plugin.jpg)














![[Lifetime Key] ReviewX Pro](https://empiregpl.com/wp-content/uploads/2023/05/reviewx-pro.png)
![[Lifetime Key] Divi Builder Plugin](https://empiregpl.com/wp-content/uploads/2023/02/divi-builder-plugin.jpg)
![[Lifetime Key] WP Reset Pro](https://empiregpl.com/wp-content/uploads/2023/04/WP-Reset-Pro.jpg)
![[Lifetime Key] Whols Pro](https://empiregpl.com/wp-content/uploads/2023/07/Whols-WooCommerce-Wholesale-Prices-Plugin.jpg)
