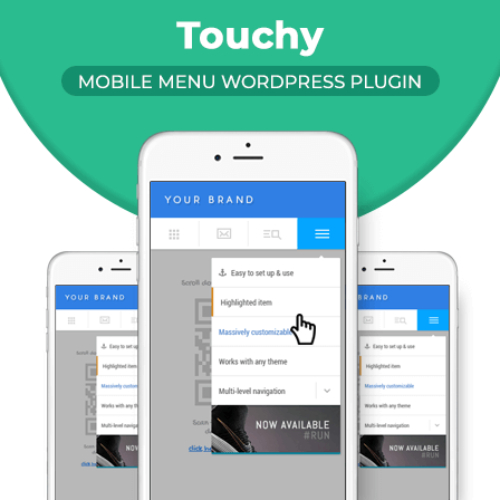
Introduce Touchy :
Touchy is a premium mobile menu and header plugin for WordPress. Designed with smartphones in mind, it is quick, reactive and super comfortable to use. Next to having been tested thoroughly on different mobile devices, Touchy also works great on desktop browsers, so if you wish, you can even use it on a full-blown desktop site.
Featuring a logo location, quickly-accessible call and e-mail buttons, an integrated search function, as well as a back button and a multi-level drop-down menu, Touchy can serve as a complete mobile navigation and header solution on any WordPress theme. It can even be used to hide your theme logo/menu by class/ID.
Furthermore, Touchy is tremendously customizable. With just a few clicks you can change the color of any element, alter positioning options, hide any of the menu bar buttons, override button functions, change transparencies etc., all through the ridiculously-easy-to-use real-time Live Customizer integration. You can also use the unstyled widget locations to add call-to-action behavior to your menu, embed content, insert shortcodes, or anything else you might need. To sum up, you can make it essentially unrecognizable from its default appearance.

Main Feature Touchy :
- Super quick setup and customization via the WordPress Live Customizer integration
- Change alignments and positioning, alter opacities, override and/or hide elements, color customize every single element etc.
- Optionally display on specified resolutions only
- When Touchy is displayed, automatically hide your theme menu/header by class/ID
- Menubar
- Customize height
- Add customizable text labels
- Fixed or absolute positioning
- Place at top or bottom of screen
- Optionally apply slide-in animation upon page load
- Change transparency for see-through effect
- Re-arrange back, call, email, search, WooCommerce buttons
- Freely adjust distance from edges of screen and corner roundness
- Replace any or all of the default icons (1500+ icons available)
- Hide any of the buttons
- Color customize each button individually
- Customize height of button dividers (or hide altogether)
- Optionally increase menu bar shadow size when a page is scrolled
- Optionally hide menu bar shadow
- Color customize every element
- Drop-down menu
- Multi-level accordion menu
- Scrollable if too many menu items to fit on screen
- RTL option
- Optionally close menu on click/touch (useful on one-page websites with anchor links for example)
- Optionally use full menu item to open sub-menus (by default, arrow opens the sub-menu)
- Add icons to menu items (1500+ available)
- Add descriptions to menu items
- Highlight menu items with visual indicator
- Change menu item font size and line height
- Change menu item description font size and line height, distance from menu item
- Use one of your theme fonts in the menu
- Two sub-menu arrow animation options (flip arrow or animate into an ‘X’)
- Beautifully animated
- 2 unstyled widget locations (at top and bottom of menu)
- Insert HTML, CSS, shortcodes, use embed codes etc. Use for anything you can think of: announce a product, add social buttons, highlight content etc.
- Change dropdown menu’s corner roundness and thickness of bottom border
- Color customize every element
- Logo location
- When site is scrolled, the logo subtly fades away and menu bar becomes sticky
- Use text or upload logo image (retina image support included)
- Align logo left, center or right
- Optionally hide logo area background and shadow
- Add background image to logo area (display as pattern or full-size, change opacity)
- Optionally hide entire logo area
- Color customize every element
- Integrated call/e-mail/search/back/WooCommerce cart icon functions
- Easily enter phone number, email recepient and email subject
- Choose between cart/bag icon for WooCommerce button
- Enter custom icons (1500+ available) and change the back/call/email/search/menu buttons’ functions completely by linking them anywhere you desire
- Optionally show any of the buttons to logged in users only
- Optionally hide any or all buttons
- Search field
- Change default textfield placeholder text
- Change default ‘Search’ button label text
- Hide ‘clear field’ option
- Hide ‘Search’ button
- Color customize every element
- Secondary, full-screen search design included
- Background overlay
- Displayed when search function or menu opened
- Change background color and opacity
- WordPress Multisite compatible
- Clean and well-marked code
- Thoroughly tried and tested
- desktop, tablets, smartphones
- iOS, Android, Windows devices
- Chrome, Safari, Firefox, Edge, Internet Explorer, Opera
- Optionally disable retina image script (useful if you don’t use the logo position or simply don’t use retina images)
- Customizer settings translatable
- Proven, long-time author with fast and friendly support
- Lifetime free updates
- Jargon-free documentation










Reviews
There are no reviews yet.