PDForge
Transform Your PDFs: create, customize and automate!
PDForge enables you to build fully customizable PDFs directly within WordPress, making it easy to generate, edit, and share documents without complex setup or coding.
Dynamic user content – tailored to every visitor
Effortlessly personalize PDFs with user-specific data, such as names, emails, and other dynamic fields, creating a one-of-a-kind experience for every viewer. Perfect for certificates, event invitations, personalized documents, and more.
Share anywhere with custom URLs
Generate unique URLs for each PDF, making them accessible anytime and anywhere. Whether it’s a menu, a ticket, or a certificate, PDForge gives your PDFs a permanent, shareable link that can be embedded or shared directly.
Simplified form integration – no coding required!
Seamlessly gather data with user-friendly forms that integrate directly with PDForge, letting you automatically generate and update PDFs based on form submissions.
This section is all about delivering quick, powerful insights into PDForge’s main features. Each feature example is paired with a clear, appealing description, showcasing how easily users can transform their PDFs with PDForge.
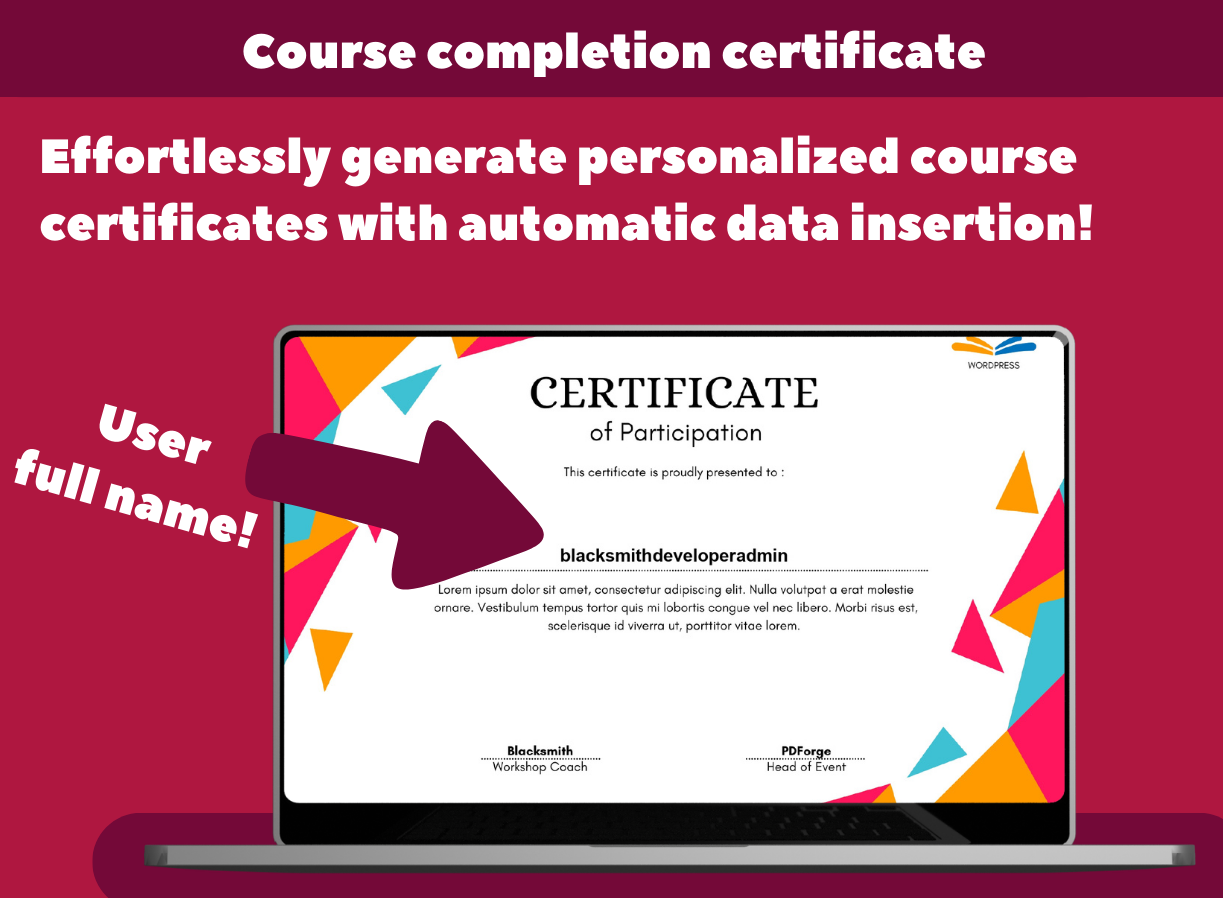
Example 1: Course completion certificate – dynamic user data insertion
PDForge enables you to create professional, personalized certificates that pull data directly from each user’s profile. Using our SmartTag system, PDForge automatically populates certificates with unique details like user name, email, and registration date, making each PDF personal and professional.
SmartTags allow you to personalize documents by inserting dynamic placeholders that automatically populate with each user’s unique information. This feature is particularly valuable for certificates, as it enables automatic insertion of names, email addresses, and other details directly into the PDF.
Each SmartTag represents a specific data point that PDForge can pull from the WordPress user profile. Here’s a list of SmartTags you can use:
- User Email – Displays the user’s email address
- User Login – Shows the user’s login username
- User First Name – Inserts the user’s first name
- User Last Name – Inserts the user’s last name
- User Display Name – Shows the display name (used in this example)
- User ID – Adds the user’s unique ID
- User Roles – Lists all roles assigned to the user
- User Registration Date – Shows the date the user registered on the site
- User Website – Adds the user’s website URL
- User Description – Displays the user’s profile description
- Current Date – Inserts the current date (formatted per WordPress settings)
- Current Date with Hours – Displays the current date and time
Example 2: Restaurant menu – full PDF layout customization
PDForge gives you control over your PDF’s layout with customizable margins, footers, headers, and flexible content positioning. This is perfect for businesses like restaurants that need to keep their menus fresh and accessible. Every PDF can have its own title and unique URL, making it easy for visitors to find, view, and download.
By increasing or decreasing the top margin, you can raise or lower the position of your menu content. PDForge’s user-friendly margin settings make it easy to create professional, visually appealing layouts—no coding required!
Experiment with different values to see how adjusting this margin changes the layout, then click “Save” after each adjustment to update the preview.
Example 3: Birthday Invitation – dynamic form data in PDFs
PDForge integrates smoothly with form submissions to automatically generate custom PDFs based on user-provided details. Imagine creating a birthday invitation that instantly includes the child’s name, age, event date, and location based on the form inputs. Perfect for event organizers, businesses, and users who need quick, personalized documents on demand.
To create a dynamic PDF based on user input, we first need a form. You can generate the form in any way you prefer (we used standard HTML), but make sure it has the type=”POST” attribute and directs to the new dynamic PDF page.
This means that each time a user fills out the form, their inputs are seamlessly merged into the PDF, making it a personalized experience. Imagine a parent entering their child’s name, age, and birthday details and receiving a custom invitation that reflects their inputs without any extra effort!
PDForge’s SmartTags feature allows you to dynamically insert user-specific information directly into your PDFs. These tags pull data like a user’s name, email, registration date, and more straight from their WordPress profile or form submissions, making each document truly unique.
Why It Matters:
Forget manual updates! SmartTags eliminate the need to create separate documents for each user or event. Simply place SmartTags in your document template, and PDForge will populate them with relevant data automatically. This feature is ideal for certificates, custom invoices, event tickets, and any document where personalization enhances value.
PDForge offers full control over your PDF layout with settings for margins, page orientation, headers, footers, and even background images. Choose your preferred paper size, orientation, and adjust margins for optimal spacing.
Why It Matters:
Every document has unique design needs, and PDForge makes it easy to adapt. Whether creating a polished menu for a restaurant or a branded report, you can control every detail to create visually cohesive documents that align with your brand identity.
With PDForge, you can integrate WordPress forms to automatically generate PDFs based on user submissions. This feature makes it easy to create personalized documents such as applications, invitations, and event confirmations without additional steps or manual input.
Why It Matters:
For businesses or event organizers, the ability to turn form inputs into dynamic documents is a game-changer. Simply design your form fields, and PDForge will populate the PDF based on the data entered. This reduces time spent on document preparation and enhances user experience with instant, accurate, and personalized results.
PDForge offers robust access control, allowing you to set visibility restrictions based on un/logged user status. This means you can limit access to specific PDFs, making them available only to logged-in users ensuring confidentiality and privacy.
Why It Matters:
Sensitive documents like certificates, receipts, or membership information often need to be protected. With PDForge, you can control exactly when unlogged guests can access your PDFs, helping you safeguard confidential data and restrict documents to their intended audience.
PDForge – complete feature list
Here’s a full, categorized list of all PDForge features and options, detailing each configuration setting available in the plugin. This provides an at-a-glance view of the plugin’s capabilities.
General Document Settings
- Custom URL Slug: Define a unique URL for each PDF document (e.g., yourwebsite.com/custom-url).
- Access Restriction (OnlyForLogged): Limit access to PDFs only for logged-in users.
- Title: Set the title that appears in the browser tab for each PDF.
- Author: Specify the author name to appear in the PDF metadata.
- Creator: Define the creator’s name, which can be used for attribution in the document metadata.
- Subject: Set a subject for the document, useful for organization and metadata.
- Keywords: Add searchable keywords to the PDF metadata for easy indexing.
Page Settings
- Page Orientation: Choose between “Portrait” or “Landscape” layout.
- Page Format: Select from standard document sizes such as A4, A3, A5, Letter, and more.
- Page Units: Define units for measurements within the document (e.g., mm, pt, cm, or in).
- Page Margins: Set custom margins (top, bottom, left, and right) for document spacing.
- Background Image: Upload a background image to appear across all PDF pages.
Header Settings
- Show Header: Toggle the header display on or off.
- Header Margin: Define the distance between the header and main content.
- Header Title: Set a custom title text for the header.
- Header String: Add a tagline or custom string to the header area.
- Header Logo: Upload a logo to display within the header.
- Header Logo Width: Specify the width for the header logo.
- Header Font: Choose a font for the header text.
- Header Font Size: Set the font size for header text.
Footer Settings
- Show Footer: Enable or disable the footer.
- Footer Margin: Set the spacing between the footer and main content.
- Footer Font: Select the font for the footer text.
- Footer Font Size: Define the font size for footer text.
- Footer Text: Add custom footer content, including variables like “Page %s of %s” for page numbering.
Font Settings
- Default Font: Choose the primary font used throughout the document.
- Default Font Size: Set the base font size for main content.
- Monospaced Font: Specify a font for monospaced (fixed-width) text, suitable for code blocks or specific text requirements.
Bookmarks and Links
- Enable Bookmarks: Create navigational bookmarks within the PDF for ease of access.
- Enable Links: Allow clickable links within the PDF, both internal and external.
Additional Styles and Metadata
- Custom CSS: Add custom CSS for advanced styling, allowing granular control over PDF appearance.
- Enable Metadata: Toggle metadata fields on or off to enhance searchability and document details.
Dynamic Content (SmartTags)
- User Information SmartTags: Insert dynamic tags for user-specific data, including:
- — User Email
- — User Login
- — User First Name
- — User Last Name
- — User Display Name
- — User ID
- — User Roles
- — User Registration Date
- — User Website
- — User Description
- — Current Date
- — Current Date with Hours
Form Integration
- Pull data directly from form submissions to populate PDF fields dynamically.