Description
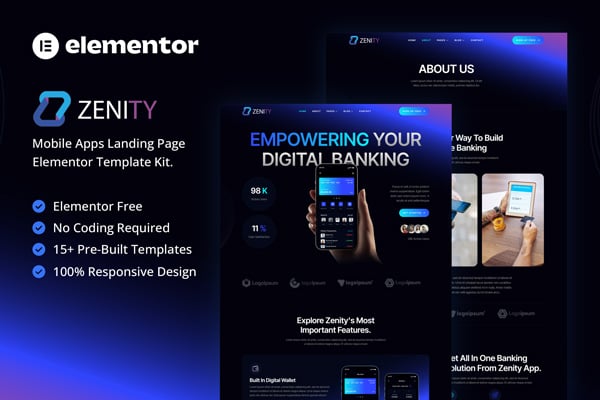
Zenity is an Elementor Template Kit for captivating Mobile App Promotion! Elevate your mobile app’s online presence with this sleek and modern Elementor Template Kit. Zenity offers a harmonious, user-centric experience for both app developers and tech enthusiasts.
This comprehensive template kit comprises a collection of 15+ meticulously designed templates, thoughtfully tailored to showcase your app’s features, benefits, and download options. Each template is meticulously crafted to create a captivating online space that drives downloads, engages users, and boosts your app’s success.
Empower your app’s brand with Zenity’s fully responsive design, ensuring a seamless user experience on any device. Built on the versatile Elementor platform, customization is effortless, allowing you to infuse your app’s unique identity seamlessly.
Whether you’re launching your first app or have a portfolio of successful apps, Zenity equips you with the tools to create a professional online presence that sparks interest, drives downloads, and propels your app to new heights. Embark on a journey of app success with Zenity – Where Innovation Meets Excellence!
Features:
- Great for Mobile App and Product Showcase
- Fully With Elementor Free Version (Elementor Pro is not required)
- Simple, Modern and Clean Design
- No Coding Knowledge Required
- 15+ Ready To Use Templates
- Responsive & Retina Ready
- Easy & Fully Customizable
Templates Include:
- Global Kit Styles
- Home
- About
- Features
- Pricing
- FAQ
- 404 Page
- Coming Soon
- Blog
- Single Post
- Contact
- Tabs
- Header
- Footer
- Metform Contact
Required Plugin:
- Elementor (Free)
- Jeg Elementor Kit
- MetForm
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/VULBE7WFTZ