Description
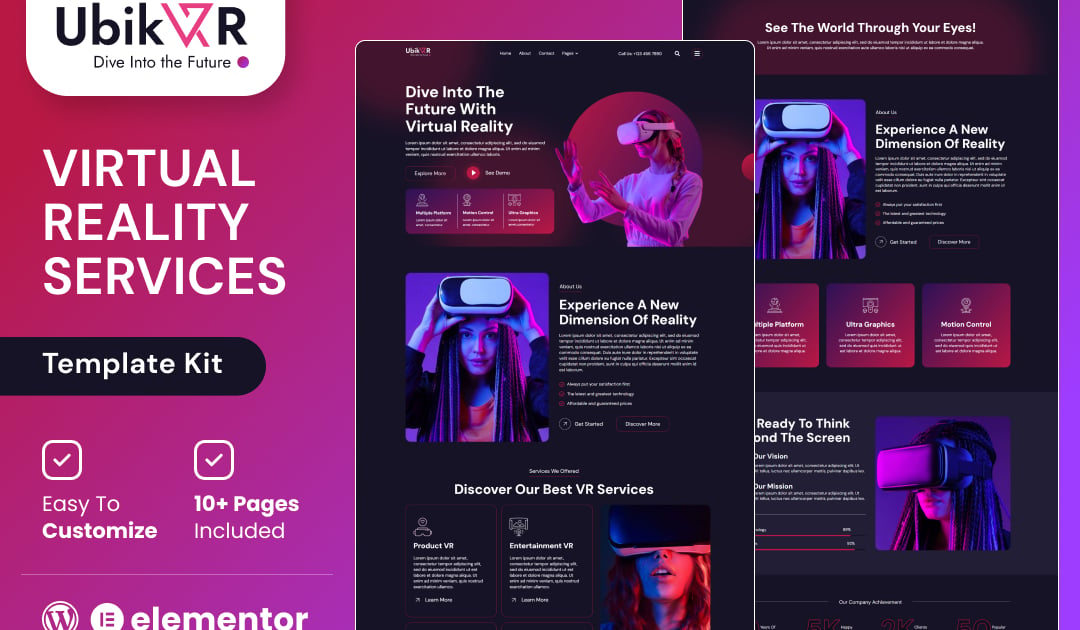
UbikVR is an Elementor template kit designed for virtual reality service providers. With sleek, modern designs, it seamlessly blends immersive visuals and intuitive layouts to showcase your VR products, services, and experiences. Whether you’re a VR developer, studio, or tech startup, UbikVR offers customizable pages that highlight your innovation, engage your audience, and elevate your brand’s digital presence. Perfectly optimized for performance and mobile responsiveness, this template kit makes building a stunning, professional website effortless.
#### Features
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this Template Kit
#### Templates Include:
- Home
- About
- Contact
- Blog
- Services
- Team
- Pricing
- Portfolio
- Faq
- Coming Soon
- 404
#### Sections and Blocks:
- Header
- Footer
- Contact form
- Subscribe Form
- Canvas Panel
#### Required Plugins Pre-Installed With the Kit
- Elementor
- Jeg Elementor kit
- Happy Elementor Addons
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
Note: Happy Addons will present a setup wizard – you may skip it. Go to Elementor > Tools and click Fontawesome Upgrade tab to run the icon update before customizing templates.
#### Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says ‘Add Template’.
- Select the ‘My Templates’ option from the drop-down menu.
- Then click ‘Insert’ after selecting your imported metform template (click No for page settings).
- After you’ve finished customizing the template, click ‘Update & Close.’ In the template, the form will appear.
- Update the information by clicking the button.
#### In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit > Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Images
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
- https://elements.envato.com/collections/TSP2V97DZX