Description
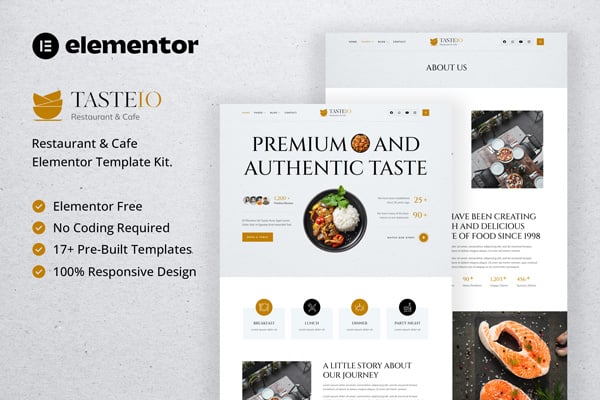
Tasteio is an Elementor Template Kit for quickly and easily creating websites for your restaurant, catering or foodie business using the Elementor Page Builder plugin for WordPress.
Built with the power of Elementor, customization is seamless and intuitive. Personalize every detail to reflect your brand’s unique essence. Whether you’re running an upscale restaurant or a cozy cafe, Tasteio’s versatile templates cater to various culinary niches with ease.
The fully responsive design ensures your website looks exquisite on any device, enhancing the browsing experience for your visitors.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- No extra upgrades required
- Simple, Modern and Clean Design
- No Coding Knowledge Required
- 16+ Ready To Use Templates
- Responsive & Retina Ready
- Easy & Fully Customizable
Templates Include:
- Global Kit Styles
- Home
- About
- Menu
- Reservation
- FAQ
- 404 Page
- Coming Soon
- Blog
- Single Post
- Contact
- Off Canvas
- Header
- Footer
- Metform Reservation
- Metform Contact
Plugins installed with kit:
- Elementor (Free)
- Jeg Elementor Kit
- MetForm
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress. You do NOT need an Envato Elements subscription to use this plugin to install kits.
- Download your kit file and Do not unzip it! If you have Safari, ensure “open safe files after downloading” is not enabled in preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/H2WSEFB76U