Description
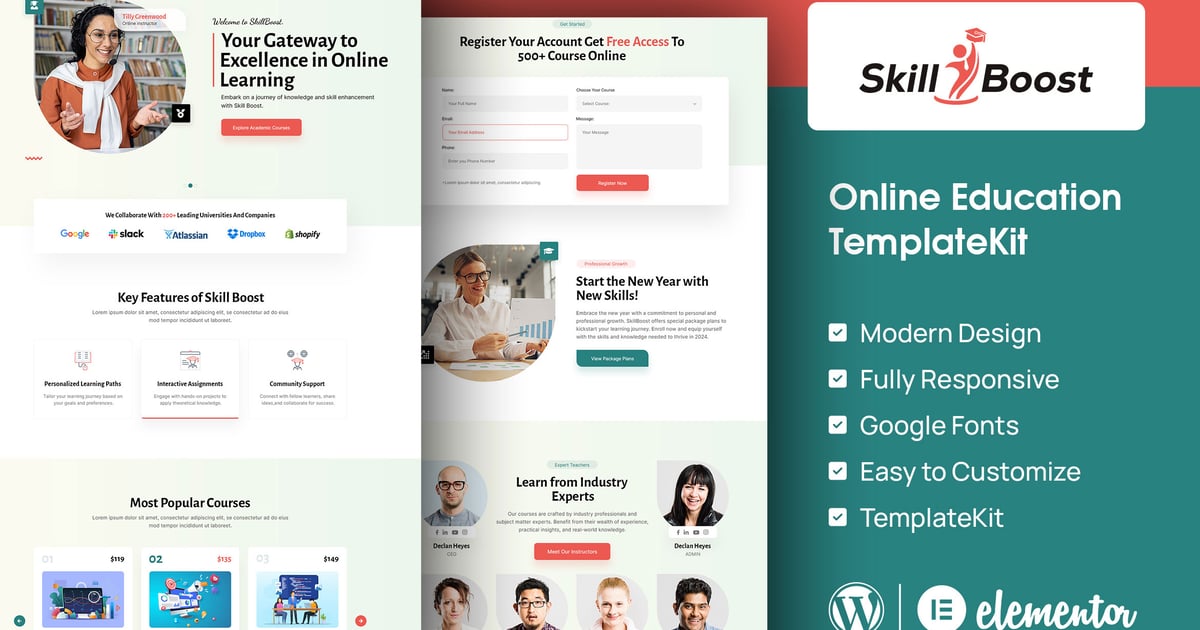
Skillboost is an Elementor Template Kit is a thoughtfully designed collection of templates specifically crafted for online education. Boasting a contemporary design, robust features, and an intuitive user interface, this template kit establishes a strong foundation for constructing a polished and compelling website.
Our template includes features and elements tailored to educators, mentors and online programs looking to deliver courses with ease. In addition to pre-designed pages, the template kit provides a diverse range of customizable design elements, including buttons and typography, facilitating seamless personalization for the creation of a unique and professionally crafted website. This kit may be integrated with any LMS plugin supporting Elementor, or your favorite online content delivery platform.
Note: This is not a WordPress theme. it is a web design. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
** Features**
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Modern, professional design
- Fast-loading
- Works with most Elementor themes.
** Required plugins installed with kit**
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- MetForm
** Templates Includes**
- Home Page Style
- Header Style
- Footer Style
- About Us
- Courses Page
- Instructors Page
- Testimonial Page
- FAQ’s
- Comming Soon
- 404 Page
- Contact Page
Plugins installed with kit
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
** How to Use Template Kits:**
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
** How to Import Metforms**
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Image License
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/YE2ATHZCSN