Description
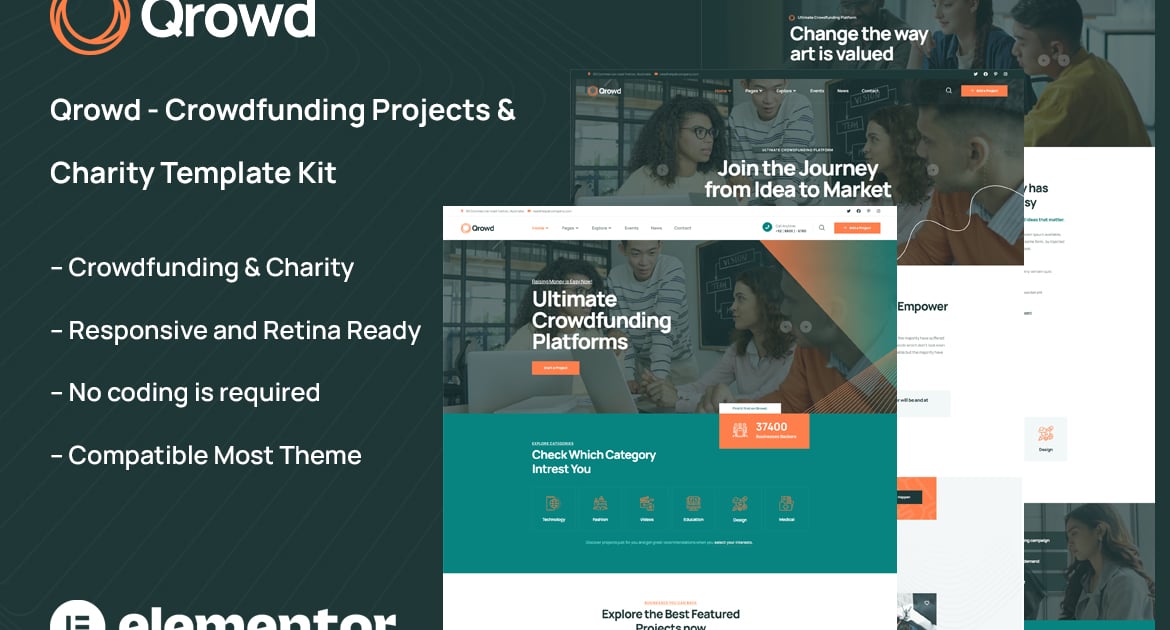
Qrowd – Crowdfunding Projects & Charity Template Kit is a modern and clean Elementor Template Kit ideal for perfect for charity and crowdfunding projects. It is specifically developed for all crowdfunding businesses, charities, and contribution websites. Qrowd is also ideal for charity, fundraising, nonprofit, NGO, contributions, church, mosque, and all other non-profit charity and crowdfunding enterprises.
It is created with a clean and modern design aesthetic, and it includes a slew of tools and features that make it simple to display showcase your services, introduce your talented team, display your best projects.
This template has a professional design with a 100% responsive layout, is retina-ready, and is incredibly easy to edit because it is built with Elementor, which means you don’t need to write a single line of code!
### Required Plugins :
- Elementor (Free)
- Themesflat Addons For Elementor
- MetForm
- ElementsKit Lite
- Give – Donation Plugin
- GiveWP Donation Widgets for Elementor
### Kit Key Features:
- 03 unique home page layouts
- No Coding Knowledge
- Fully with Elementor free version ( Elementor Pro is not required )
- Header & Footer Builder Included
- Unique and Modern Style.
- Super Clear and Clean Layout
- Cross browser compatible
- Post Widget
- Carousel Slide Box ( Create sliders with anything )
- Responsive and Retina Ready
- Compatible with most WordPress themes
- Optimized for search engines
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
GiveWP
You must have a created form with donation goal setup in GiveWP before goals or forms will appear in templates. When customizing pages or tab templates, select the GiveWP widget and enter the form number in the provided field. Form numbers are clearly visible in the GiveWP form ,list area of your admin. For help with GiveWP, go to Donations > Setup in your admin menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
How to Setup Slides & Tabs
1.Import the slide/tab block.You may import more than once and find copies under Templates > Saved Templates to customize.
2.Import the template where the slides/tabs appear.
3.Right click the page to open the Navigator and locate the Carousel or Tabs widget
4.Select the slide or tab template from the dropdowns on the general tab of the element options.
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/4ESJ7WC9ZM