Description
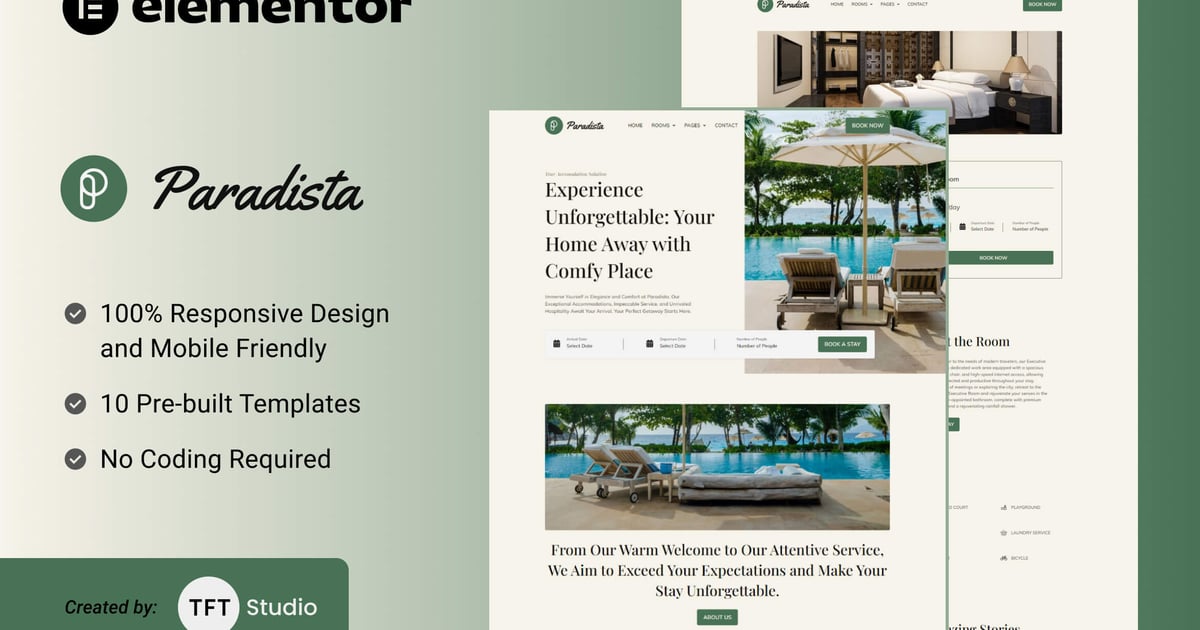
Paradista is an Elementor template kit to showcases luxurious accommodations, amenities, and services offered. It features stunning images of the villas, detailed descriptions of each property, including features, location, and availability. Paradista also allowing visitors to check availability, view pricing, and make reservations online. Additionally, it might provide testimonials from previous guests, virtual tours, and contact information for inquiries or bookings. Overall, Paradista website aims to entice potential guests with the promise of a memorable and indulgent vacation experience.
### Templates
- Home
- Rooms
- Room Details
- About Us
- Features
- Location
- Blog
- Single Blog
- 404
- Contact Us
### Font Used
- Playfair Display
- Mulish
### Plugin Dependencies :
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
- Header, Footer & Blocks Template
### How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
### How to import Metform custom form
- Import metform template –
- Import the template where the form appears, then edit in Elementor. –
- Click the Metform widget in the column where the form should be and click Edit Form. –
- Select New, leave blank selected then click Edit Form button –
- Click ‘Add Template’ grey folder button. –
- Click ‘My Templates’ tab. –
- Choose your imported metform template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
Setup Global Header and Footer in Header Footer & Blocks plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/RBXTDUFJ85