Description
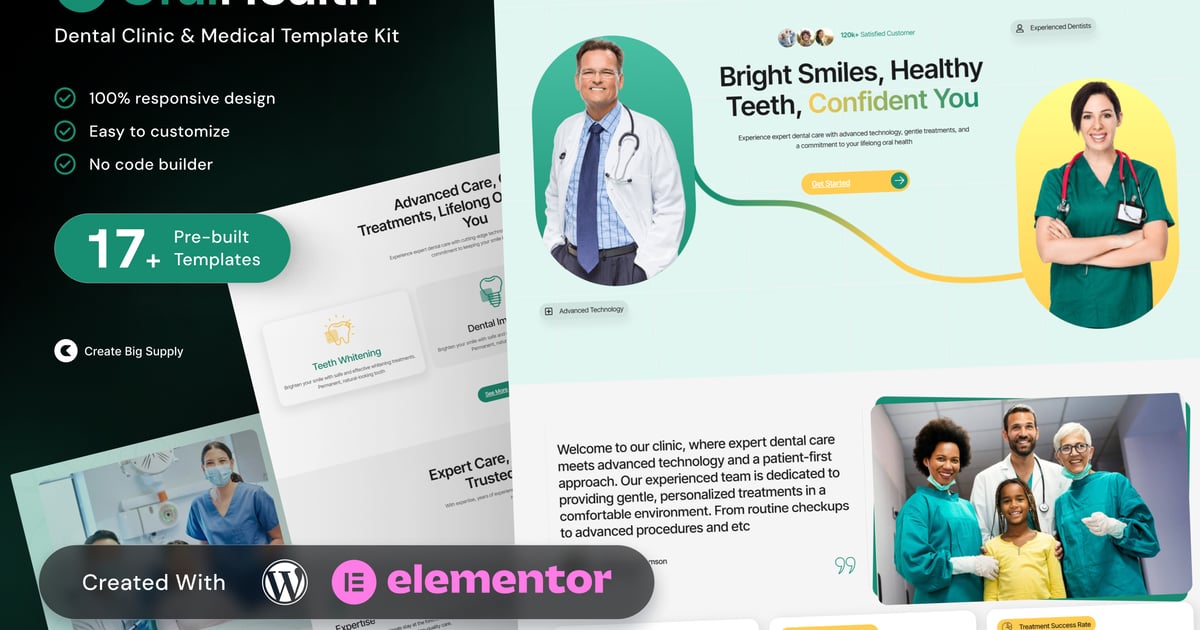
OralHealth is a clean and professional Elementor Template Kit built for dental clinics, medical practices, and healthcare providers. With a modern and welcoming layout, it helps clinics present their services, introduce practitioners, and provide easy access to booking or consultations.
Whether you’re offering general dentistry, orthodontics, cosmetic procedures, or other medical services, OralHealth is structured to establish trust and guide patients toward taking action. Built entirely with Elementor Free and fully responsive across all devices.
Key Features:
- 18 ready to use page templates
- Using Free Plugins (Elementor Pro is not required)
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
- Built with Free Plugins, no premium add ons required, making setup hassle free
- 100% Fully Responsive and mobile friendly
- Customize fonts and colors in one place (Global Kit Style)
- One Click Installation – Import demo content easily with the Envato Elements plugin
- Modern and Professional Design – Perfect for dental clinics, orthodontists, and medical services
- Perfect for dental clinics and medical professionals
- Service oriented design with strong call to actions
- Mobile friendly and SEO optimized
- Built with Elementor Free, no coding required
- Includes testimonials, FAQs, and contact forms
Perfect for:
- Dental Clinics and Orthodontists
- Medical and Healthcare Centers
- Private Dental Practices
- Oral Care and Cosmetic Dentistry Services
Templates in Zip:
- Global Style
- Homepage
- About Us
- Service
- Book Appointment
- Pricing Plan
- Testimonials
- FAQ
- Contact Us
- Blog/Insight
- Before and After Gallery
- Meet The Doctors
- Emergency Dental Care
- Coming Soon
- 404 Error Page
- Header
- Footer
Required Plugins:
- Elementor
- MetForm
- ElementsKit Lite
- Ultimate Addons for Elementor
- RomethemeKit For Elementor
How to Use Template Kit:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser, you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click Import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are reused from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at lower left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access My Templates tab, then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
How to Import Metforms:
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the MetForm block templates.
- Import the page template where the form appears and right click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click Add Template (gray folder icon).
- Click My Templates tab.
- Choose your imported MetForm template, then click Insert (click No for page settings).
- Once the template is loaded, make any desired customizations and click Update & Close. The form will appear in the template.
- Click Update.
Setup Global Header and Footer in UAE:
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to UAE > Header Footer and click Add New button.
- Give it a title and select Header, display on Entire Website and click Publish.
- Click Edit with Elementor.
- Click the gray folder icon to access My Templates tab and select the header template to import and click Update.
- Repeat for Footer.
Images:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/W6TD79RAE4
OralHealth is the ideal template kit for dental clinics and medical centers looking to grow their online visibility and build trust with patients through a clean, modern website.