Description
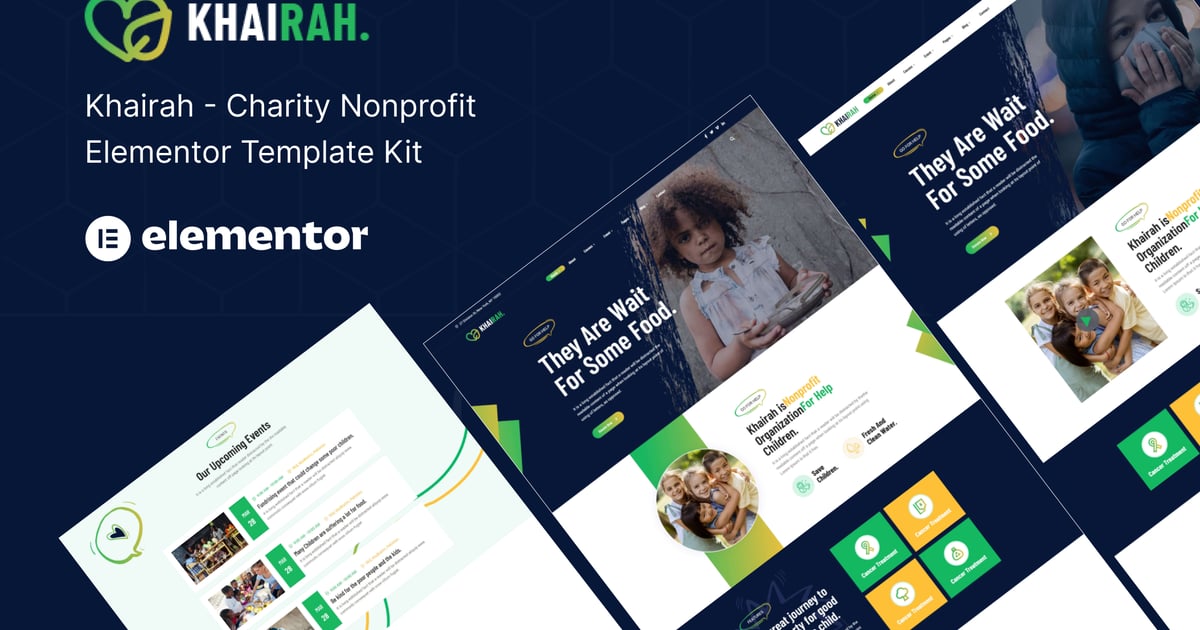
Khairah – Nonprofit Charity Elementor Template Kit
—
Khairah is an Elementor Template Kit designed for Nonprofit Charity Websites. Created with Elementor Page Builder, it allows easy customization without coding—just drag and drop.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may work with most themes supporting Elementor.
Template Features:
- Full-width website template kit
- 100% responsive & mobile-friendly modern design
- Built with Elementor Flexbox Containers
- Easy to customize
- Fundraising support
What’s Included:
- Global Style
- Home Style 1
- Home Style 2
- About
- Contact Us
- Event
- Event Single
- Cases
- Cases Single
- Team
- Blog
- Single Blog
- Header
- Footer
- 404 Error
Plugins Installed with Kit:
- Elementor
- Jeg Elementor Kit
- MetForm Lite
- GiveWP – Donation Plugin and Fundraising Platform
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain design data for Elementor only and are installed via the Envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato (do not unzip it). Disable “Open safe files after downloading” in Safari if needed.
- Go to Settings > Permalinks and select Post Name.
- Go to Appearance > Themes > Add New, install and activate Hello Elementor. This prompts you to install Elementor if not already installed.
- Install and update Elementor and Envato Elements plugins. If required, install Elementor Pro and connect it to your account.
- Go to Elements > Installed Kits, upload the Template Kit Zip, and check for the orange banner to install requirements.
- Import Global Kit Styles first, then import templates individually.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- In page settings, choose Elementor Full Width and hide the page title.
- Use the gray folder icon to access My Templates and import the desired page template.
- Set the home page under Settings > Reading as a static front page.
If you have Elementor Pro, headers and footers can be customized under Templates > Theme Builder.
How to Import Metforms:
If you have Elementor Pro, skip installing Metform and form blocks.
- Import the Metform block templates.
- Import the page template with the form, then use Navigator to locate the Metform widget.
- Click Edit Form, create a new form, and select Add Template from My Templates.
- Insert the imported Metform template, customize, and click Update.
How to Setup Header in Elementor Header & Footer Builder Plugin:
- Go to Elementor Header & Footer Builder from Jeg Elementor Kit > Header Template.
- Click Add New Header, set condition to All Site, and click Create.
- Access My Templates, insert the header template, customize, and save.
Images Used:
This Template Kit uses demo images from Envato Elements. License them or replace them with your own images.
For further details, visit:
[Envato Elements WordPress Plugin Guide](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0)
For additional support, go to Elementor > Get Help in the WordPress menu.