Description
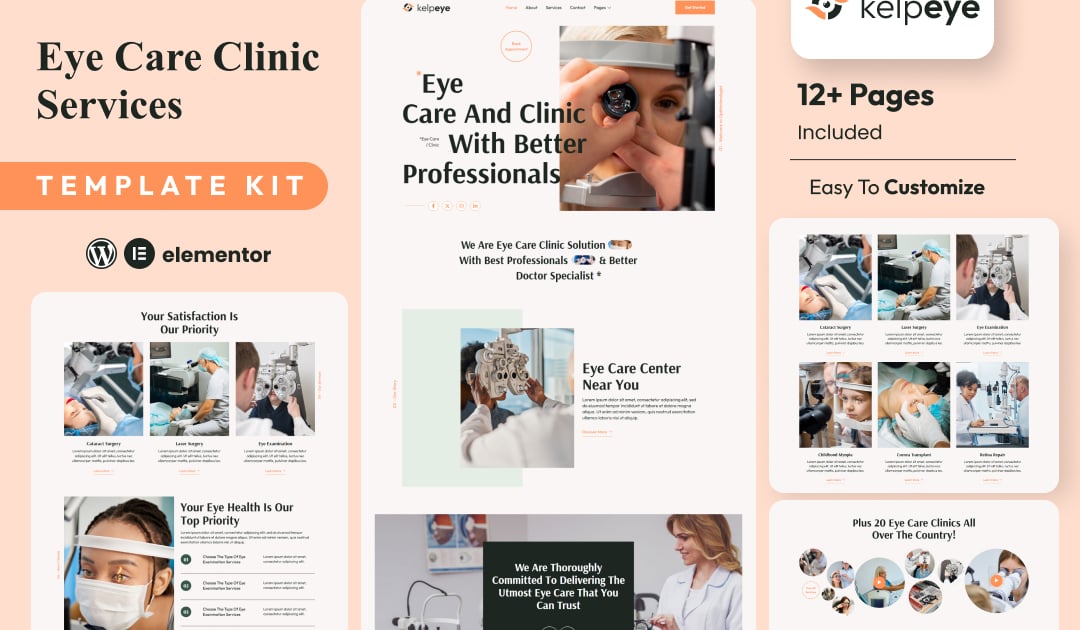
The Kelpeye Elementor Template Kit is a stylish, professionally crafted solution for eye care clinics, optometrists, and vision specialists. With a modern design and easy-to-navigate layout, this kit lets you showcase your services, team, and patient testimonials effortlessly. Kelpeye features customizable sections for booking appointments, service details, and educational resources, ensuring a seamless user experience. Perfect for building trust and connecting with clients, this responsive template kit makes creating a professional, engaging website easy—no coding required.
#### Feature
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this templatekits.
#### Templates Include:
- Home
- About
- Services
- Contact
- Blog
- Pricing
- Testimonials
- Appointment
- Team
- Coming Soon
- 404
#### Sections and Blocks:
- Header
- Footer
- Contact Form
- Newsletter
#### Required Plugins Pre-Installed With the Kit
- Elementor
- Jeg Elementor Kit
- MetForm
- Happy Addon
### How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
#### Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says ‘Add Template’.
- Select the ‘My Templates’ option from the drop-down menu.
- Then click ‘Insert’ after selecting your imported metform template (click No for page settings).
- After you’ve finished customizing the template, click ‘Update & Close.’ In the template, the form will appear.
- Update the information by clicking the button.
#### In Jeg Elementor Kit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to Jeg Elementor Kit > Header Footer and select Add New (if prompted with a setup wizard, click through it without taking any action).
- Toggle Activation to “On,” name your header, and select Entire Site as the display option.
- Click Edit with Elementor to open the builder.
- Click the grey folder icon to import the header template, select your menu in the navigation element, and then click Update.
- Repeat the steps for the footer.
Images
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
- https://elements.envato.com/collections/GB6SD59ETZ