Description
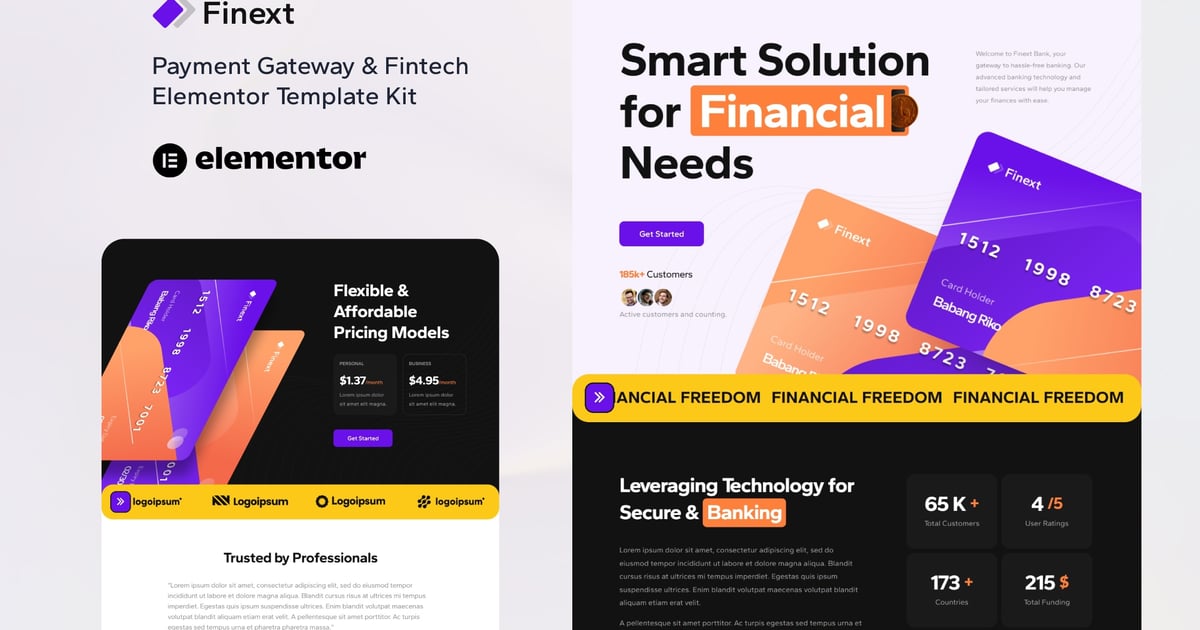
Finext is an Elementor Template Kit for quickly and easily creating Payment Gateway & Fintech website using the Elementor Page Builder plugin for WordPress. Suitable for Payment Gateway, Finance, Banking, Tech Startup, Business, Accounting, Technology, Financial, Consulting, etc. Style your wordpress website with this creative and modern webdesign style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- 11+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Services
- Features
- About
- Contact
- Pricing
- FAQs
- Sign up Form
- Contact Form
- Header
- Footer
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
- Metform
How to Use Template Kits:
- Install and Activate the “Template Kit Import” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Tools > Template Kit and click the Upload Template Kit button.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/SYP4L5TG29
Figma version available, search for FINEXT in Graphic Templates.