Description
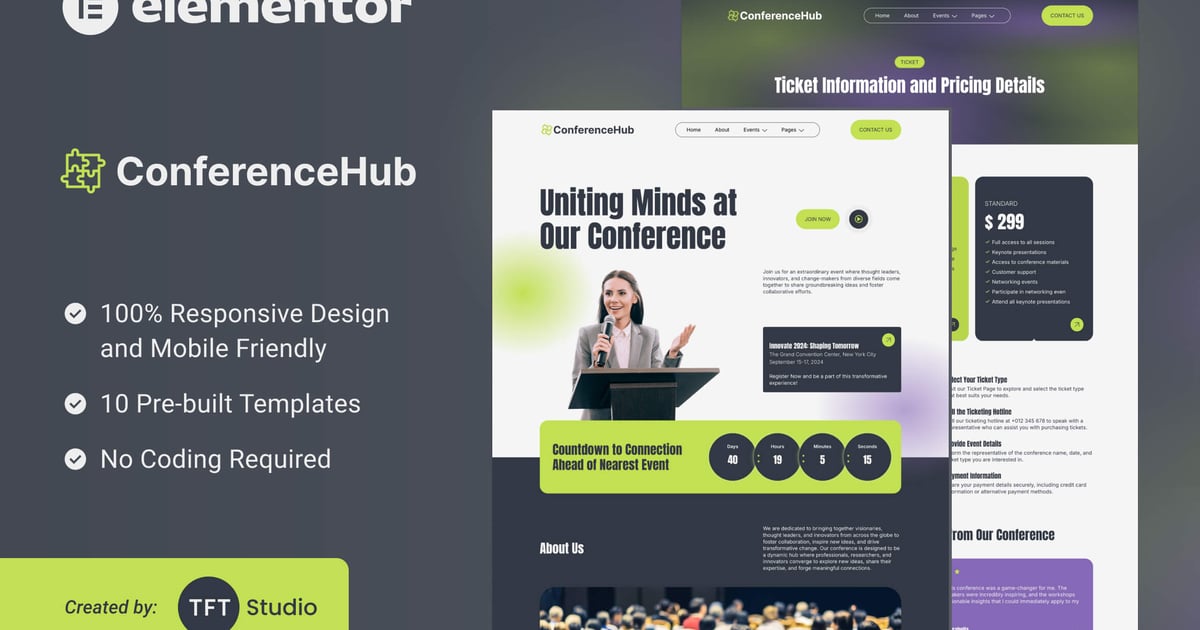
Conferencehub is an Elementor Template Kit to create an online presence for a conference. Our template are easily customizable, allowing organizers to quickly set up a professional and informative website that provides attendees with all the necessary information about the event. Advantages include saving time with quick setup, offering a professional design, being cost-effective, providing a user-friendly experience, allowing for customization, ensuring responsive design for various devices, and integrating essential features like registration forms and schedule management. Conferencehub provides various pages including: Home, About Us, Contact Us, Events, Event Details, Ticket, Speakers, Blog, Blog Details and 404.
### Features
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Modern, professional design
- Fast-loading
- Works with most Elementor themes.
### Templates
- Home
- About Us
- Contact Us
- Events
- Event Details
- Ticket
- Speakers
- Blog
- Blog Details
- 404
### Font Used
- Anton – Google Fonts
- Inter – Google Fonts
### Plugin Dependencies :
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
- Header, Footer & Blocks Template
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- If you already had Elementor active, go to Elementor > Settings, click Features and ensure Flexbox Container is Active.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and should not be edited directly.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
### How to import Metform custom form
- Import metform template –
- Import the template where the form appears, then edit in Elementor. –
- Click the Metform widget in the column where the form should be and click Edit Form. –
- Select New, leave blank selected then click Edit Form button –
- Click ‘Add Template’ grey folder button. –
- Click ‘My Templates’ tab. –
- Choose your imported metform template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
Images license
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/6MPYHGNZX9