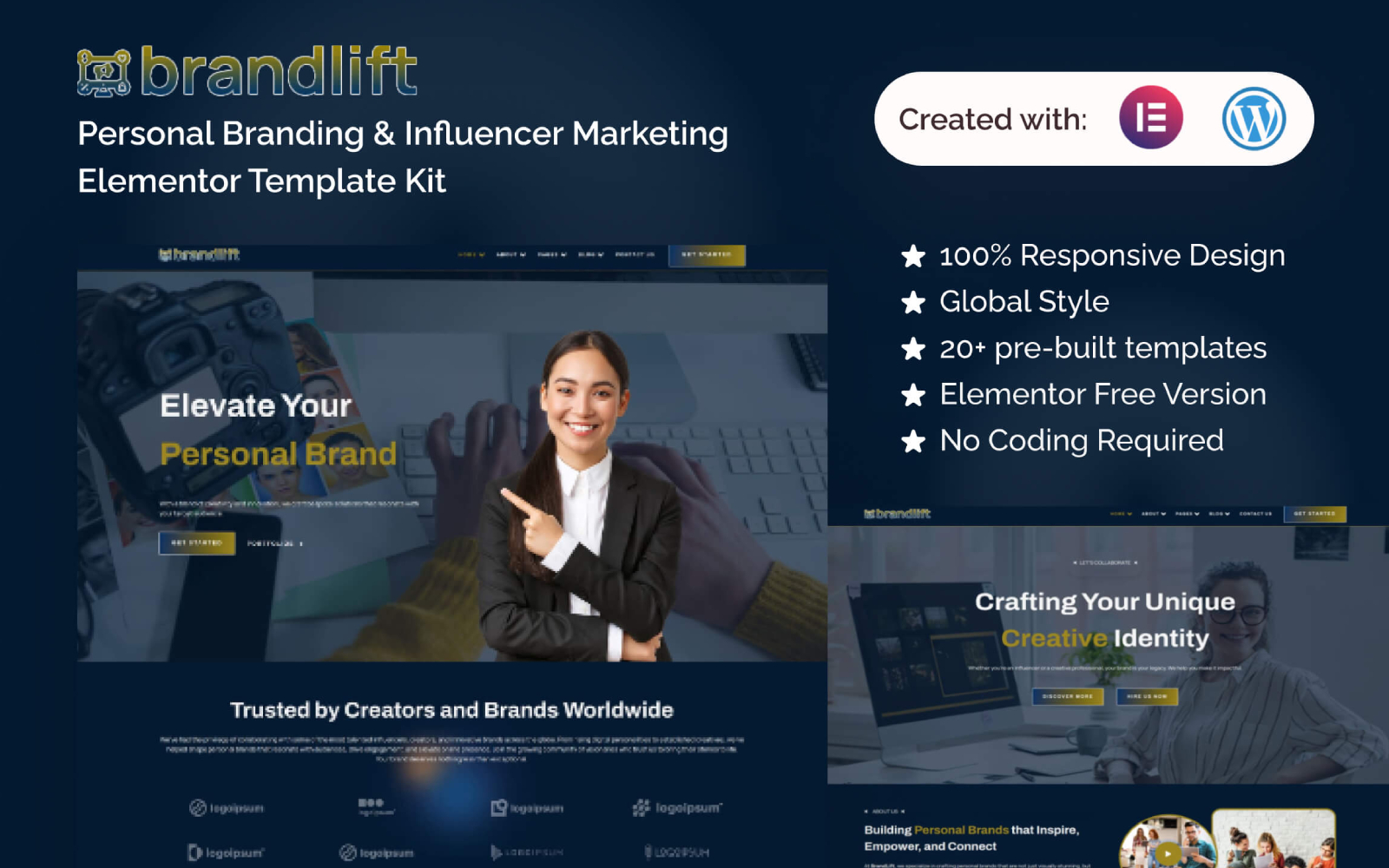
BrandLift – Personal Branding & Influencer Marketing Elementor Template Kit
BrandLift is a modern and versatile Elementor template kit designed specifically for personal branding, influencer marketing, and creative professionals. Perfect for influencers, creatives, and agencies, this template kit provides everything needed to showcase your personal brand, grow your audience, and elevate your online presence. With fully customizable sections, sleek designs, and seamless functionality, BrandLift is the ultimate tool for creating a unique and professional digital portfolio.
Suitable For:
- Influencers looking to enhance their online presence
- Creative professionals wanting to showcase their work
- Personal branding agencies seeking customizable templates
- Social media managers and marketers
- Freelancers in the creative industry
- Consultants offering branding services
Features:
- Unique & Clean Design
- Modern design based on design system
- 20+ ready-to-use templates
- Unlimited colors
- More than 900 ready fonts
- Fully Responsive Layout
- Fully Customizable
- Sticky Header
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Included:
- Global Theme Style
- Homepage 1
- Homepage 2
- Homepage 3
- About 1
- About 2
- Pricing
- Review
- Portfolio
- Portfolio Detail
- Services
- Services Detail
- Teams
- Career
- FAQ
- 404 error
- Coming Soon
- Archive Blogs
- Single Post
- Contact
- Metform: Contact Us Form Template
- Header
- Footer
Plugins installed with kit:
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- MetForm
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari, you may need to disable “Open safe files after downloading” in the browser preferences.
- Go to Settings Permalinks and ensure Post Name is selected.
- Go to Appearance Themes Add New and ensure Hello Elementor is installed and activated.
- Ensure Elementor and Envato Elements plugins are installed and up to date. If your kit requires Elementor Pro, it must be installed and connected to your account.
- If Elementor is active, go to Elementor Settings, click Features, and ensure Flexbox Container is active.
- Go to Elements Installed Kits and click Upload Template Kit Zip.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click Import on the Global Kit Styles first to set up the site settings.
- Import one template at a time in the order shown. These are stored under Templates Saved Templates in Elementor and should not be edited directly.
Creating pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- In the lower-left of the builder, click the gear icon to view page settings and choose Elementor Full Width, then hide the page title.
- Click the gray folder icon to access the My Templates tab and import the page you’d like to customize.
- Set the home page under Settings Reading by selecting Static Front Page.
How to Import Metforms
If you have Elementor Pro, skip the installation of Metform and form blocks:
- Import the metform block templates.
- Import the page template where the form appears, and right-click to enable the Navigator.
- Locate the Metform widget and click Edit Form. Choose New, then Edit Form.
- Click the ‘Add Template’ gray folder icon.
- Click ‘My Templates’ tab and choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, customize as needed, and click ‘Update & Close.’
- Click Update.
How to set up the header in Jeg Elementor Kit plugin
If you have Elementor Pro, customize headers and footers under Theme Builder:
- Go to Jeg Elementor Kit Header Template.
- Click Add New Header.
- Add condition All Site, then click Create.
- Insert the header template via the gray folder icon.
- Customize and Save.