Description
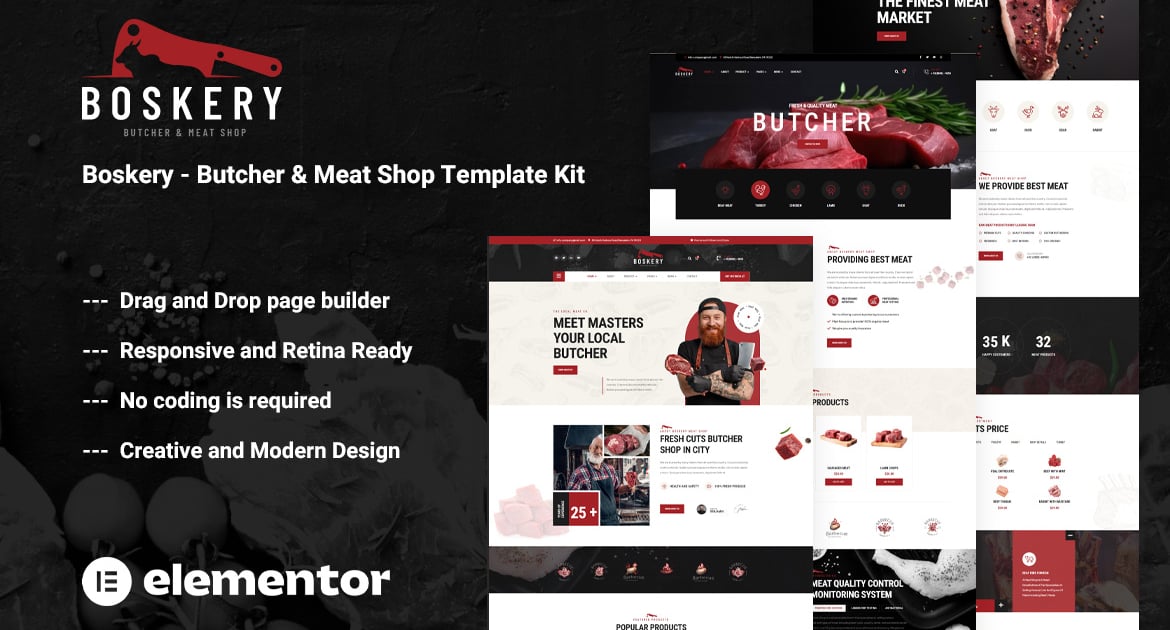
Boskery is an Elementor Pro Template Kit for building Meat Shop, Chicken Shop, Mutton Shop, Fish, Sea Food, Meat Food Store, Butcher Steak House, Raw Meat Shop, Meat Meal, and similar websites in WordPress. It also fits for relevant websites that require a feature-rich and beautiful appearance online with a flexible and user-friendly design. Boskery Kit created with Elementor – the best page builder system, is easy to use drag and drop page builder that will help you to create any layout you can imagine fast and easy. No coding skills required!
### Plugins installed with kit:
- Elementor
- Themesflat Addons For Elementor
- Jeg Elementor Kit
- WooCommerce*
Elementor Pro upgrade is required for some templates and features (not included)
### Kit Key Features:
- 03 Unique Home Pages
- Butcher & Meat Shop
- No Coding Knowledge
- Fully with Elementor free version ( Elementor Pro is not required )
- Header & Footer Builder Included
- Unique and Modern Style.
- Super Clear and Clean Layout
- Cross browser compatible
- Post Widget
- Carousel Slide Box ( Create sliders with anything )
- Ultra Responsive and Retina Ready
- Compatible with most WordPress themes
- Optimized for search engines
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- If you already had Elementor active, go to Elementor > Settings, click Features and ensure Flexbox Container is Active.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and should not be edited directly.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers and WooCommerce globals are customized under Templates > Theme Builder.
For further support, go to Elementor > Get Help in WordPress menu.
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/NY5TFCGQE7