Description
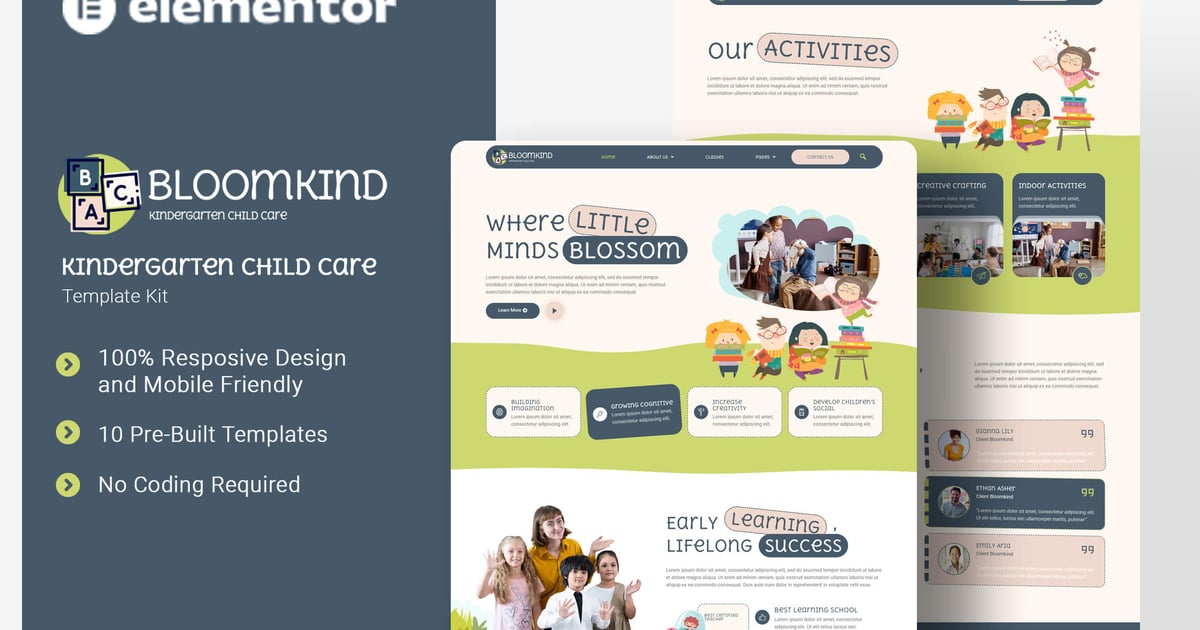
Bloomkind is an Elementor Template Kit thoughtfully designed for kindergarten and child care centers looking to create a warm, trustworthy, and engaging online presence. Perfect for preschool educators, daycare providers, and early childhood professionals, this kit allows you to highlight programs, share daily activities, and build trust with parents. With its colorful. cheerful design Bloomkind helps you showcase your nurturing environment, experienced staff, and commitment to early learnin making it easier for families to choose your center with confidence. Bloomkind uses free elements, so don’t worry about trying this one. Bloomkind provides various pages including Home, About Us, Teachers, Classes, Pricing, Activities, FAQs, Blog, 404, Contact Us.
### Templates
- Home
- About Us
- Teachers
- Classes
- Pricing
- Activities
- FAQs
- Blog
- 404
- Contact Us
### Font Used
- Delius Unicase
- Roboto
### Plugins installed with kit:
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
- Ultimate Addons for Elementor Lite
### How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
For further support, go to Elementor > Get Help in WordPress menu.
How to Import MetForm Custom Form:
- While edititing a page where a form should appear, open the Elementor navigator to locate the Metform widget.
- Click Edit Form in the builder panel.
- Select New, leave blank selected then click Edit Form button.
- Click ‘Add Template’ grey folder button.
- Click ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’.
- Once the template is loaded, click ‘Update’.
How to setup header in Jeg Elementor Kit plugin
If you have Elementor Pro, setup headers and footers in Theme Builder. Pages you create with Elementor must have the Page Layout set to Elementor Full width for the global header and footer to appear.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click the pencil icon to Edit and elementor will appear
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
### Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.<br/>
- https://elements.envato.com/collections/UVNFQAW9HJ