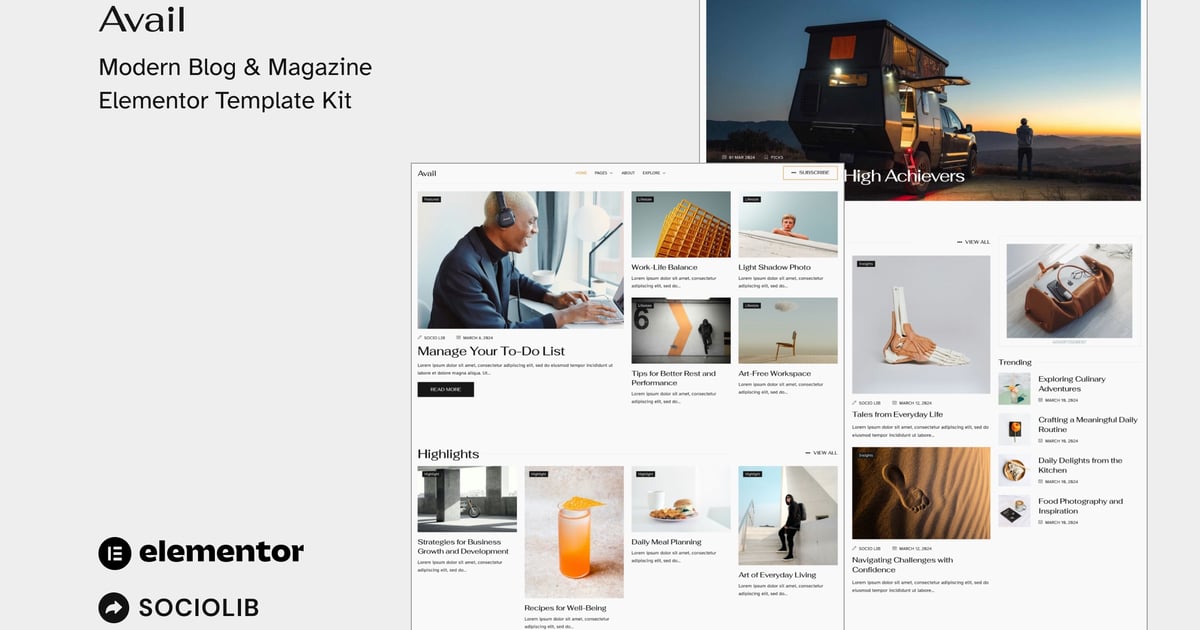
Description
Avail is an Elementor Template Kit for quickly and easily creating Modern Blog using the Elementor Page Builder plugin for WordPress. Suitable for Magazine, Blogger, Journal, News, Portal, Stories, etc. Style your wordpress website with this creative and modern web design style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- Elementor Pro is not required
- 14+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- About
- Explore
- Submit
- Subscribe
- Contact
- Blog
- Post
- Header
- Footer
- Mega Menu
- Metform Subscribe
- Metform Submit
- Metform Contact
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
- Metform
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Creating pages & Posts
- Go to Posts and create a new post, Choose the Category, tags, excerpt and Featured image, then click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then click Insert on the Post layout and write in the content area.
Creating Pages
- Go to Pages > Add New
- Give the Page a title and click Edit with Elementor
- Click the gear icon at lower-left and choose Page Layout: Elementor full Width
- Click the gray folder icon in the builder area to access the My Templates tab and inser the page template you’d like to customize.
- Important: Post content will not appear in these pages until you have sufficient post content. Select each post element to set the desired query.
- The home page is set under Settings > Reading by selecting Static Front Page.
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
How to Import Metforms
- When editing the page where a form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own. Post content is not exported in kits and is specific to your install, You should have at least 3 categories and 12 posts to fill the layouts.
- https://elements.envato.com/collections/SXRCP5QM6A