Description
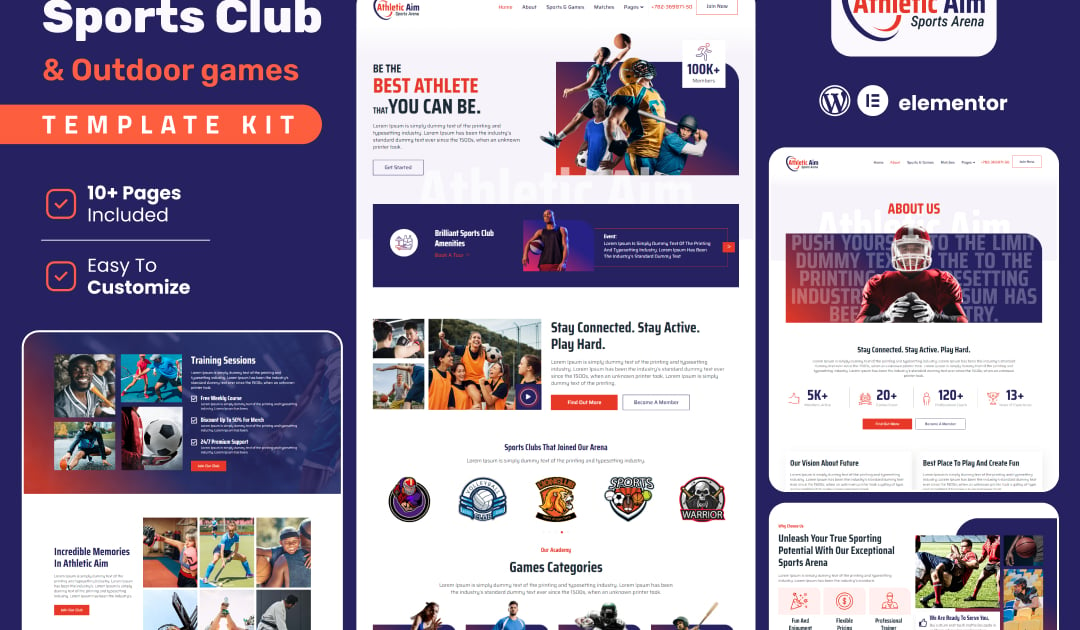
Athletic Aim is a dynamic Elementor Template Kit for sports and enthusiasts. Boasting a modern, responsive design, Athletic Aim is tailored for diverse sports. No coding required – customize effortlessly. Enhance your online presence with SEO-friendly features, ensuring your hub ranks high. From event organization to community building, Athletic Aim brings your passion to life. Experience the future of sports websites – where energy meets functionality. Elevate your sports community with Athletic Aim’s sleek design and seamless user experience.
#### Feature
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this plugin.
#### Templates Include:
- Home
- About Us
- Sports & Games
- Matches
- Pricing
- Team
- Gallery
- Blogs
- Testimonials
- Faq
- Contact Us
- 404
- Coming Soon
#### Sections and Blocks:
- Header
- Footer
- Contact Form
- Registeration Form
- Newsletter Form
#### Required Plugins Pre-Installed With the Kit
- Elementor
- JegElementor
- Metform
#### Template Kits: How to Use Theme
- Don’t unzip your kit file after downloading it.
- Install and activate the “Envato Elements” plugin in WordPress by going to Plugins > Add New.
- Click the Upload Template Kit button in Elements > Installed Kits. You can also import automatically by linking your Elements membership with Connect Account, then importing under Elements > Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- Then imoort one template at a time, click Import. These can be found under Elementor’s Templates > Saved Templates section.
#### How to Create Pages?
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- Click the grey folder icon (Elementor button) in the center of the page, go to the My Templates tab, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
Visit for more detail guidance: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
To get further help, go to the WordPress menu and select Elementor > Get Help.
#### Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says ‘Add Template’.
- Select the ‘My Templates’ option from the drop-down menu.
- Then click ‘Insert’ after selecting your imported metform template (click No for page settings).
- After you’ve finished customizing the template, click ‘Update & Close.’ In the template, the form will appear.
- Update the information by clicking the button.
#### In jeg elmentor kit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to jeg elmentor kit > Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
- https://elements.envato.com/fr/collections/Z2XW98TR36