Description
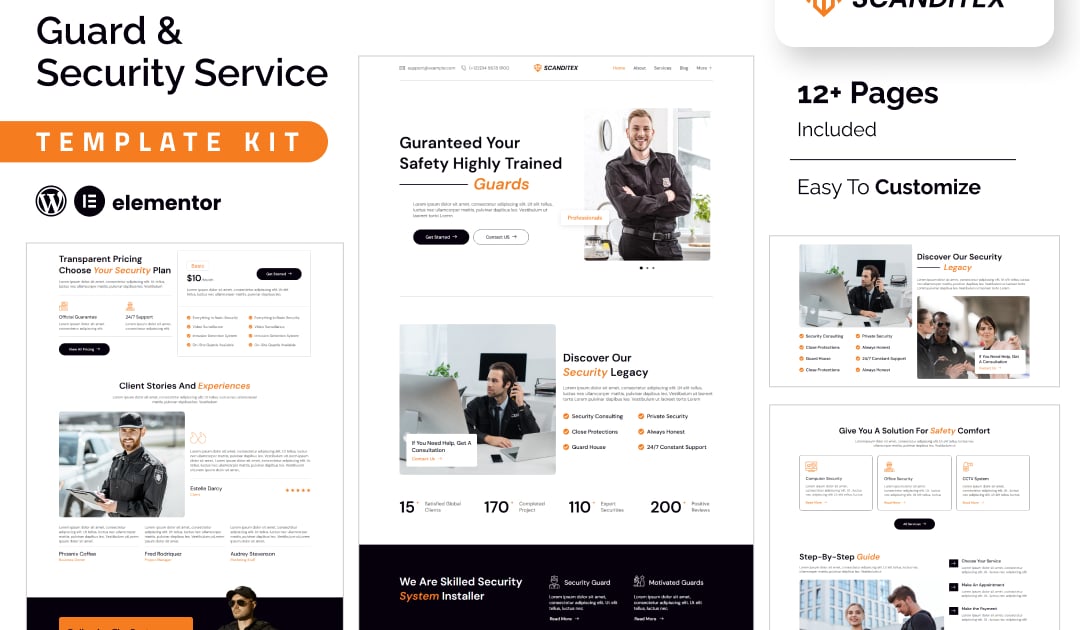
SCANDITEX is a specialized Elementor template kit designed for security solutions and alarm systems. Perfect for creating websites for bodyguards, CCTV services, private investigators, security agencies, and protection providers, SCANDITEX offers a curated selection of templates to meet your needs. Built entirely with the Elementor plugin, this kit is incredibly user-friendly and requires no coding knowledge. Optimized for the free Hello Elementor theme, SCANDITEX is also compatible with most Elementor-ready themes, making it the ultimate choice for a seamless and professional website.
#### Feature
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- Design that is both contemporary and professional.
- Fast-loading.
- Most Elementor themes are compatible with this templatekits.
#### Templates Include:
- Home
- About
- Services
- Blog
- Blog Detail
- Contact
- Services Details
- Testimonials
- Pricing Plan
- Coming Soon
- 404
#### Sections and Blocks:
- Header
- Footer
- Contact Form
- Newsletter Form
- Coming Soon ewsletter
#### Required Plugins Pre-Installed With the Kit
- Elementor
- Jeg Elementor Kit
- Happy Elementor Addons
- MetForm
#### Template Kits: How to Use Theme
- Install and activate the “Envato Elements” plugin in WordPress by going to Plugins > Add New.
- Don’t unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements > Installed Kits. You can also import automatically by linking your Elements membership with Connect Account, then importing under Elements > Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- One template at a time, click Import. These can be found under Elementor’s Templates > Saved Templates section.
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My Templates tab, click the grey folder icon, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
<span>Visit for more detail guidance: [https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0)</span>
To get further help, go to the WordPress menu and select Elementor > Get Help.
#### Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says ‘Add Template’.
- Select the ‘My Templates’ option from the drop-down menu.
- Then click ‘Insert’ after selecting your imported metform template (click No for page settings).
- After you’ve finished customizing the template, click ‘Update & Close.’ In the template, the form will appear.
- Update the information by clicking the button.
#### In Jeg Elementor Kit, Configure The Global Header and Footer
- Go to the Jeg Elementor Kit menu item > Header Template.
- Click “Add New Header”.
- Add condition > All Site and click “Create”.
- Click the gray folder icon to access the “My Templates” tab.
- Insert the header template.
- Customize and Save.
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
- https://elements.envato.com/collections/3DAM75Y9RE