Description
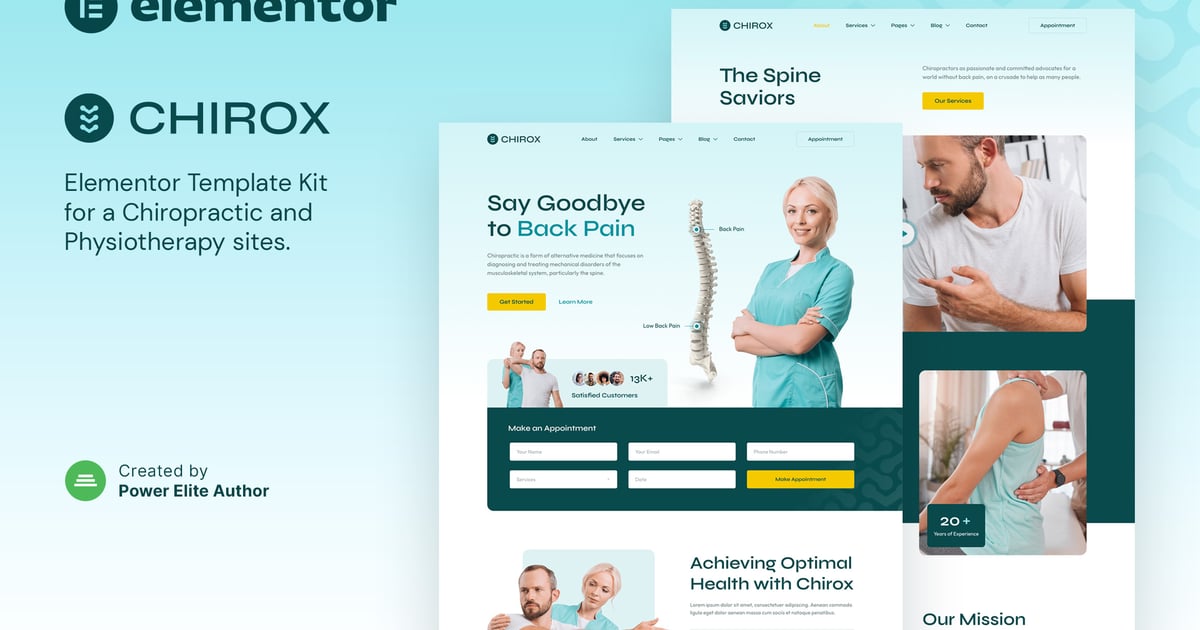
Chirox is a modern and clean Elementor Template Kit designed specifically for
chiropractic, physiotherapy, orthopedic, clinic, doctor, health, and other
medical websites. With its professional design, 100% responsive layout, and
retina-ready graphics, Chirox is the perfect solution for creating a
professional-looking WordPress-based website for your medical practice. Built
with Elementor, Chirox offers effortless customization without the need for
coding skills, allowing you to easily personalize your website to reflect your
unique brand and services.
With 16+ carefully crafted templates, Chirox provides you with a variety of
stunning options to create a professional online presence for your medical
business. Take your clinic or health practice to the next level with Chirox –
start building your website with just a few clicks!
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 16+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- MetForm Appointment
- Home
- About
- Services
- Service Detail
- Therapist
- FAQ
- Blog
- Single Post
- MetForm Contact
- Contact
- Jkit – Tabs Services
- 404 Page
- Header
- Footer
- Global Theme Style
Required Plugin:
- MetForm
- Elementor
- Jeg Elementor Kit
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/9SAR8C7EDU?utm_source=my_collection&utm;_medium=link&utm;_campaign=share_collection